I've made a userscript that allows you to self-destruct comments that you've made.
You can get it at Github.
Get started
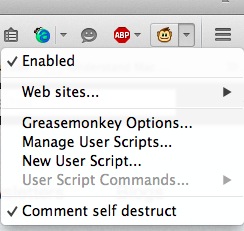
- install Tampermonkey, or Greasemonkey
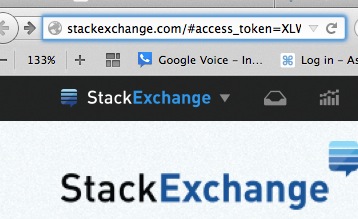
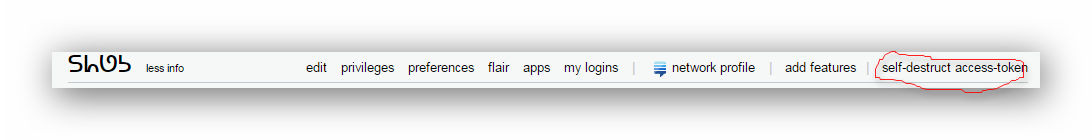
- get an access token
- install the script
How to use
Once installed, next to every comment you write, self destruct will appear next to. Clicking this will prompt you to enter the number of days in which to delete the comment. This will be saved with the ID of the comment and time you want it deleted.
A check runs every hour (every o'clock) which checks all comments' desired deletion times and compares it with the current time - if it has passed, it will delete the comment.

Notes
- This is completely client-side - it will only work as long as your computer is on and the browser is open on a page - ie. in normal cases it will work, but if you don't use your browser for a few days, it won't work until you use the browser again.
- This will only work on devices where you have set it up (obviously) that you use on a day-to-day basis.
Bugs/feature-request
Please post any bugs/feature requests here.








approveing, you will be taken to the SE homepage, but the URL will look something like:http://stackexchange.com/#access_token=7sb79dsfb702332(vXrTAw))&expires=86399. Copy the text in between the first=(fromaccess_token) up to the next&(beforeexpires), including any brackets. Then paste it in the dialog that can be opened from your profile page at the top: clickself-destruct access-tokenget it hereon that mini-site should take you to an authorization page, clickingapproveshould take you to SE's homepage - the URL will be a bit different. Then you can just do what I said to do in this comment :)