OBSOLETE
This library uses the old API, and the soapi.info domain doesn't work anymore. There's still an archive on CodePlex.
Soapi.js
If you are looking for a full featured, compact JavaScript client library that provides complete end to end coverage of the API, Soapi.JS is a good choice.
You may also want to check out it's big brother, Soapi.JS2, which offers a rich relational query based metaphore.
Soapi.JS is not deprecated nor is it obsoleted by Soapi.JS2, each library has it's strengths and intended audience.
As easy as...
Soapi.RouteFactory('api.stackapps.com', 'key')
.UsersById(14)
.getResponse(function(data) {
alert(data.items[0].display_name);
});
As expressive as...
Soapi.RouteFactory("api.stackoverflow.com", "key")
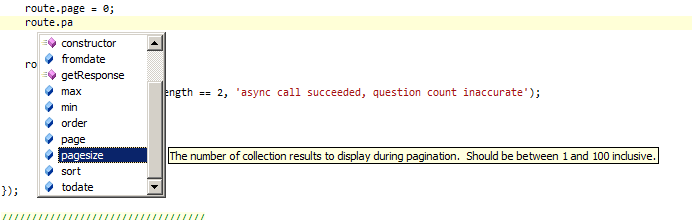
.Questions({
// no unix timestamps here!
fromdate: "1 Jun 2010 00:00:00", // use a string
todate: new Date("1 Jun 2010 12:00:00"), // or use a Date. up to you.
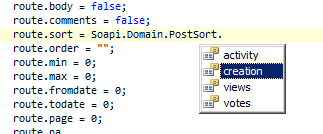
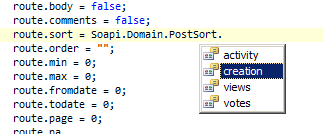
sort: "creation",
pagesize: 10
})
.getResponse(function(data)
{
alert(data.total);
});
About
Soapi.js is a compact single file, self-containted, self-documenting, intuitive and easy to use fluent JavaScript wrapper with full coverage of the Stack Overflow API.
Soapi.js is unobtrusive and has no external dependencies so it plays quite well with other libraries/frameworks.
Soapi.js is packaged with Visual Studio intellisense -vsdoc files and full documentation in html format.
Soapi.js includes advanced features including a configurable request caching buffer and throttled request queue.
Demos
A few online demonstrations of Soapi.js usage can be found here.
The demos are also contained in the zip download.
License
You may use Soapi.js under the terms of either the MIT License or the GNU General Public License (GPL) Version 2.
See http://soapi.info/code/js/license.aspx for more information.
Download
Current Version: Soapi.js 1.0 release 1.0 2010.07.09.00
The downloads and source are hosted on codeplex:
You may view the documentation online here
While soapi.info is not a CDN, the latest version of the script will always be available at the following locations.
- http://soapi.info/code/js/stable/scripts/Soapi.js
- http://soapi.info/code/js/stable/scripts/Soapi.min.js
- http://soapi.info/code/js/stable/scripts/Soapi-vsdoc.js
- http://soapi.info/code/js/stable/scripts/Soapi.min-vsdoc.js
- http://soapi.info/code/js/stable/scripts/Soapi.min.js.gz is also available but I have not configured soapi.info to properly serve gzipped content, so please leverage this option by self hosting on a server that is properly configured to serve gzipped scripts.
While discountasp.net is typically trustworthy, I make any guarantee up uptime other than what they provide me.
Platform
Soapi.js has been tested on all modern major browsers. Reports of platform related issues are welcome.
Contact
You can contact the author, me, Sky Sanders (code poet) through my gmail account: sky.sanders
Code
Soapi.js was developed leveraging the great JavaScript tooling and debugging capabilities of Visual Studio 2008.
Usage and Example Index
In the answers to this Question are reference information, usage examples and demo applications developed with Soapi.js.
Introduction To Soapi.js
- Usage Introduction
- Routes: what are they and how to use them
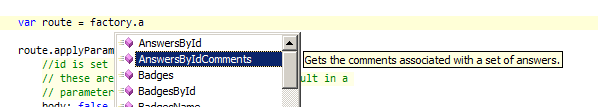
- Complete Route Listing - suprisingly simple mastery of the API via Soapi.js lies here.
- Enumerated Constants, or enums, in Soapi.js
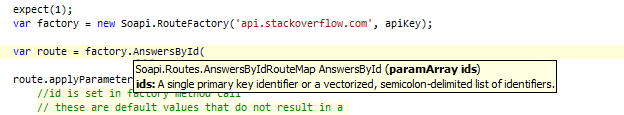
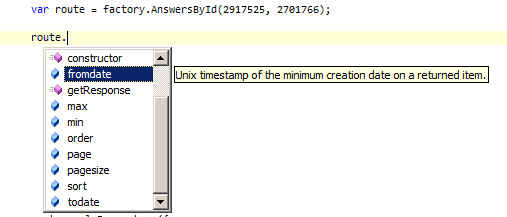
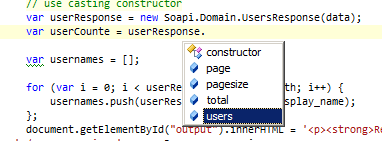
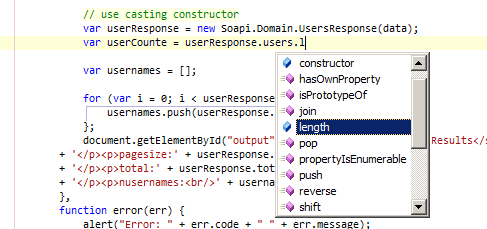
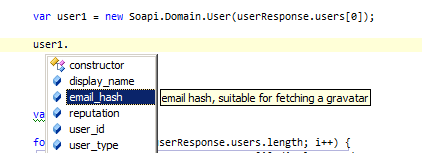
- Visual Studio JavaScript Intellisense and Code Completion Support
- Date handling in Soapi.js - no more unix timestamps. All dates, all the time.
- The process of building Soapi.js distribution
- Integrated request caching.
- Integrated throttling request queue.
- Paged Requests
- VectorizedIdList - reliably maximize request payload
How Do I....?
Apps created with Soapi.js
Any known app, great or small, written using Soapi.js will eventually be listed here.
- StackAd and StackAd Scroller - display random OSS ads on your site
- Stacked-Odds - Finding the questions that you can answer
- StackCenter - Your One Stop for Everything StackExchange
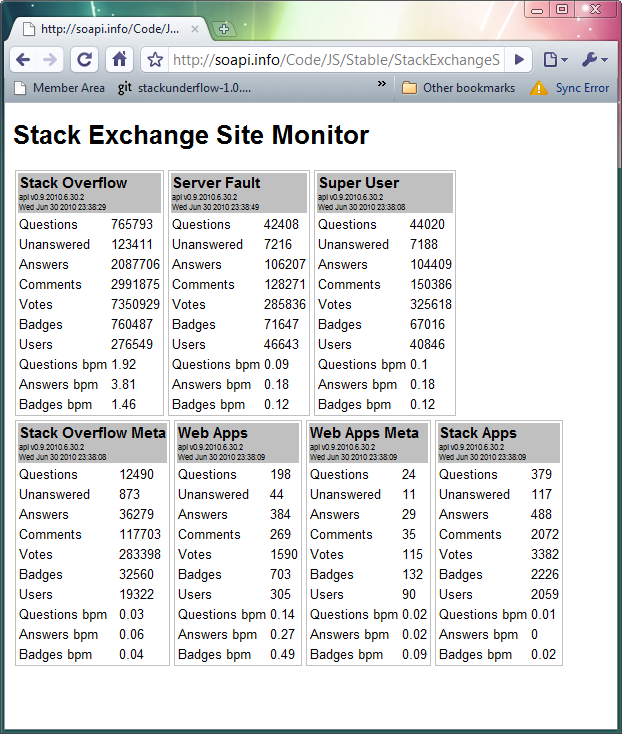
- Stack Exchange Site Monitor
- User Browser (for badger lovers only)
- Stack Users Lite - A better user search function
- Exterminators - Bugs and Features, Present and Past and those who brought them to light.
- MORE
Online Unit/Integration Tests
If you would like to help test the xbrowser compatability of Soapi.js, you may run a suite of tests in your browser or on your device. Thumbs up/Thumbs down reports in comments along with the platform and browser would be greatly appreciated.
The test suite will always be here.











AnswersById, but this is only valid for answers, not questions, and I'm not using VS so I can't see the intellisense hints, and I've scoured thesoapi.generated.jsfile to try and find the parameter and maybe I'm just tired... sighA: How do I get a question?stackapps.com/questions/494/…getQuestionByIdinstead ofgetQuestionsById)