###Usage Example: Stack Exchange Site Monitor
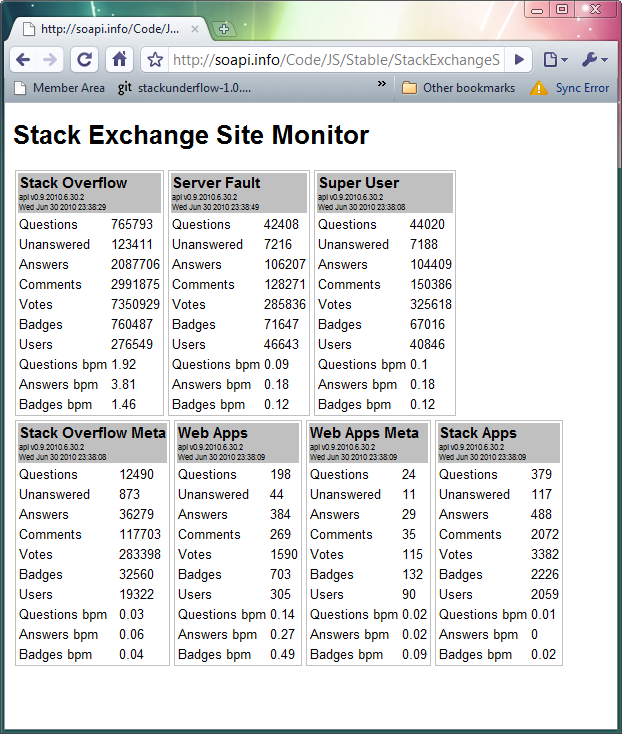
Usage Example: Stack Exchange Site Monitor
JavaScript Site Monitor in 20 lines of code or less....
Demonstrates the use of Soapi.js to query stackauth.com to get an up-to-date list of Stack Exchange sites and then polling /stats for each one on a revolving timer.
$(document).ready(function siteMonitor() {
var apiKey = '';
new Soapi.RouteFactory("", apiKey).Sites().getResponse(function(data) {
var sites = [];
for (var i = 0; i < data.items.length; i++) {
sites.push(data.items[i].api_endpoint.substring(7));
}
var siteIndex = 0;
var delay = 10; // get it started
var pollingInterval = 20000; // 20 seconds per site, > 1 minute between identical requests
$.each(sites, function(idx, itm) {
$('<div/>').addClass('stats').attr('id', itm.replace(/\./g, '')).appendTo(document.body);
});
function update() {
var client = new Soapi.RouteFactory(sites[siteIndex], apiKey)
.Stats()
.getResponse(function(data) {
var id = sites[siteIndex].replace(/\./g, '');
$('#' + id).hide().fadeIn(100).jqotesub("#template", data.items[0]);
siteIndex++;
if (siteIndex == sites.length) {
siteIndex = 0;
delay = pollingInterval;
}
window.setTimeout(update, delay);
});
}
update();
});
});