Inspired by this MSO question.
This tiny userscript will add a link to the timeline for any post, just below the "favorite question" star button.
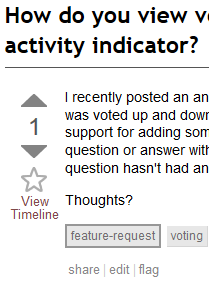
Example image:

This is the code:
// ==UserScript==
// @name Add Timeline Button
// @namespace none
// @description Adds a "View Timeline" Button to StackOverflow
// @match http://*.askubuntu.com/questions/*
// @match http://*.onstartups.com/questions/*
// @match http://*.serverfault.com/questions/*
// @match http://*.stackapps.com/questions/*
// @match http://*.stackexchange.com/questions/*
// @match http://*.stackoverflow.com/questions/*
// @match http://*.superuser.com/questions/*
// @author csharpler
// @version 0.2
// ==/UserScript==
/*
* Version History
* * 0.1 (2013-06-11): First release
* * 0.2 (2013-06-12): * changed includes
* * improved regex
* - removed unsafeWindow, replaced with function wrapper
*/
withPages_jQuery(run);
function withPages_jQuery (NAMED_FunctionToRun) {
//--- Use named functions for clarity and debugging...
var funcText = NAMED_FunctionToRun.toString ();
var funcName = funcText.replace (/^function\s+(\w+)\s*\((.|\n|\r)+$/, "$1");
var script = document.createElement ("script");
script.textContent = funcText + "\n\n";
script.textContent += 'jQuery(document).ready( function () {' + funcName + '(jQuery);} );';
document.body.appendChild (script);
};
function run(){
var uri = location.href;
var post = location.pathname.match(/questions\/(\d+)\D/i);
var newuri = "";
if(post && post.length > 1){
newuri = location.protocol + "//" + location.host + "/posts/" + post[1] + "/timeline";
}
$(".favoritecount").after("<a href='" + newuri + "'>View Timeline</a>");
}
Feel free to submit any bugs, feature requests and comments on the script.
This script was tested with the following settings:
- Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:20.0) Gecko/20130520 Firefox/20.0 PaleMoon/20.1-x64
- SO and MSO pages, other SE pages will probably work (please tell me if they don't!)
- Greasemonkey 1.9
