Screenshot
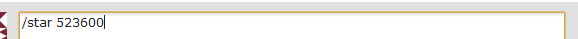
Use /command shortcuts to perform common chat tasks:

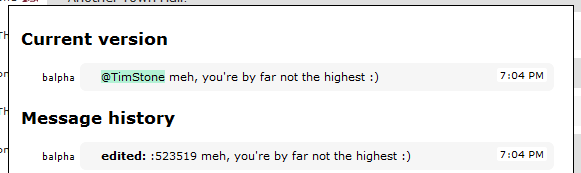
See message history inline:

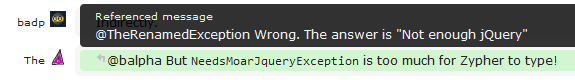
Easily preview replied-to messages:

And much, much more...
About
Legends tell of a prolific Meta Stack Overflow chatter who despised using their mouse above all things. In an effort to keep their hands firmly on the keyboard, this chatter set out to make a userscript that would bring all of chat's functionality within a few keystrokes' reach.
To make this possible, the userscript provides the following features:
/commandshortcuts to perform many different chat tasks, such as starring, flagging, and loading older messages, as well as some non-native chat tasks, like Vimeo pseudo-oneboxes and in-chat note taking- Keyboard navigation to select and take action on specific messages without ever having to reach for the mouse
- Extensible interface for writing custom commands, key bindings, and pseudo-onebox generators in your own userscripts
To learn more about the specific commands and key bindings, please see the comprehensive list of functionality in the SEChatModifications section of the README.
License
The script makes use of the livequery plugin and therefore must be used in a way consistent with that plugin's dual MIT/GPLv2 license.
Download
install / update script – view source
Platform
The script should work under all major userscript-supporting browsers. Please file a bug if you encounter any issues.
Contact
Rebecca Chernoff *, Yi Jiang, and Tim Stone actively maintain this script, with additional code contributions from Benjol and Michael Mrozek.
Feedback can be given on GitHub, or by "@lerting" one of the maintainers on Meta Stack Overflow chat.
*This script is in no way associated with Stack Exchange Inc.
Code
In addition to forking the GitHub repository, you can write your own userscripts that leverage this script's functionality by using the ChatExtension object.
For example, you can create new /command actions:
// Will be called on /myCommand
ChatExtension.define('myCommand', function () {
console.log("This is my own command");
return ChatExtension.CommandState.SucceedDoClear;
});
Or, you may want to add in support for a custom pseudo-onebox, like the one for Vimeo that comes built-in:
// Will be called on /ob vimeo.com/path
ChatExtension.associate('vimeo.com', function (domain, path) {
// Perform Vimeo pseudo-onebox magic by calling the Vimeo API
// and submitting messages on behalf of the users
});
To learn more, check the source code, or explore the ChatExtension object in your developer console of choice. Additional documentation will hopefully be made available in the near future.

'/dosomething arg1 arg2'?argumentswill be everything after the command, broken up at whitespace. So you can getarg1viaarguments[0], and so on. For cases where you want everything after the command as a single string, we current do$.makeArray(arguments).join(' ')./help/help commandshould show some more information. I'm (sort of) working on it.../obcommand. To easily get URLs for comment oneboxing, please see the SE Modifications script.