
About
http://stackusers.com
All Stack Exchange users at your fingertips.
The core of this application is a robust data acquisition and maintenance platform based on Soapi.CS that reliably and economically maintains a full user info data set.
Features
Current features include:
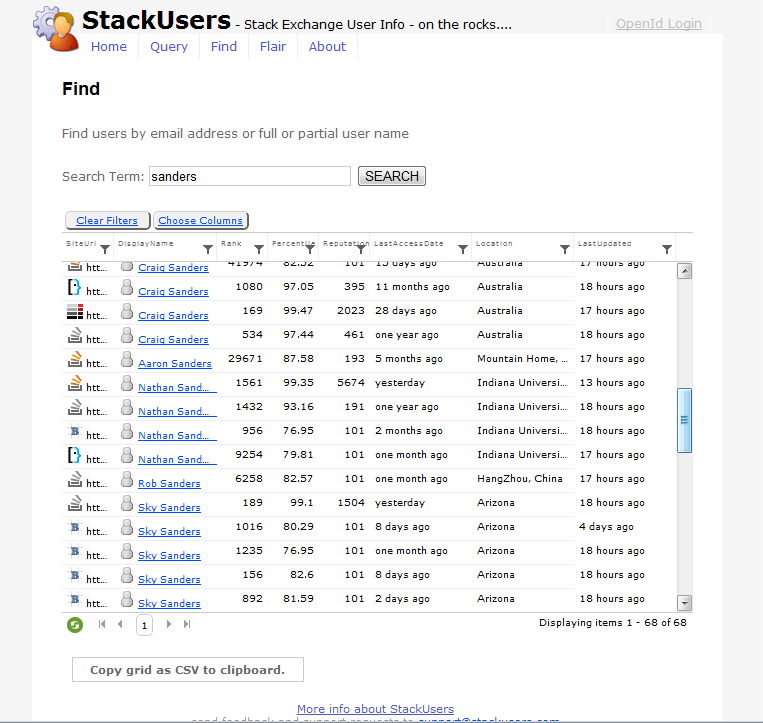
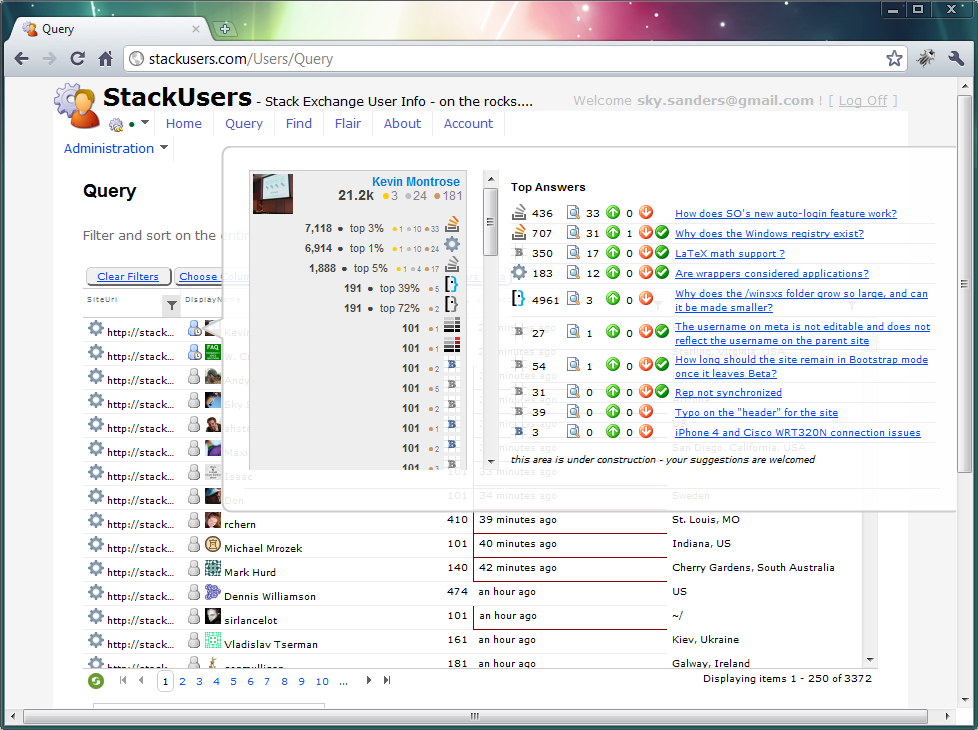
- Find Stack Exchange Users By UserName OR Email
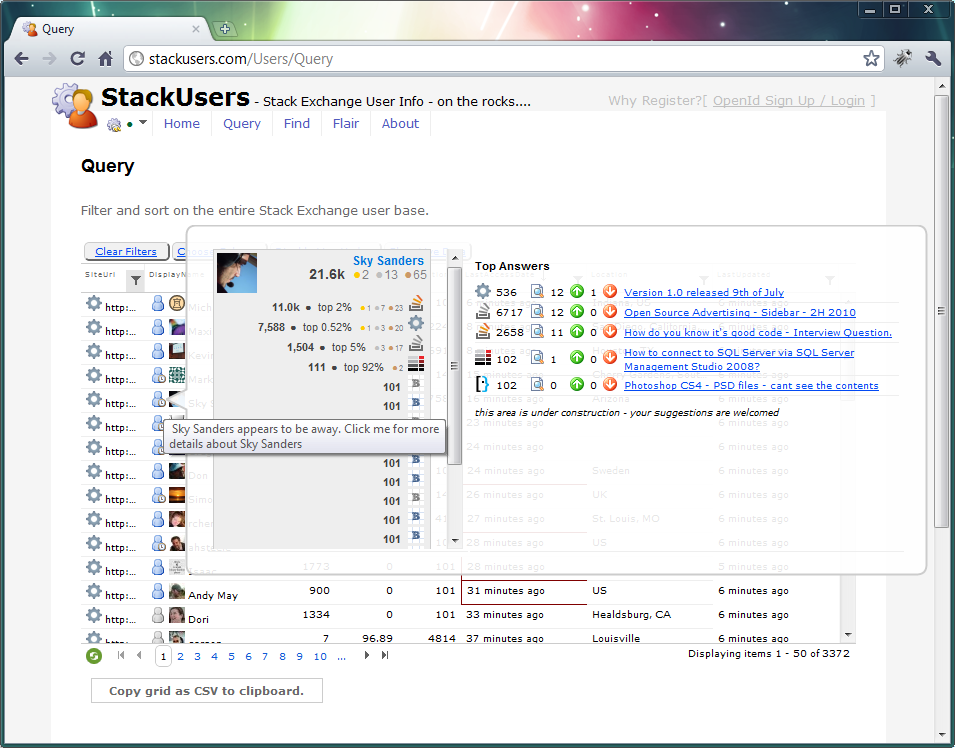
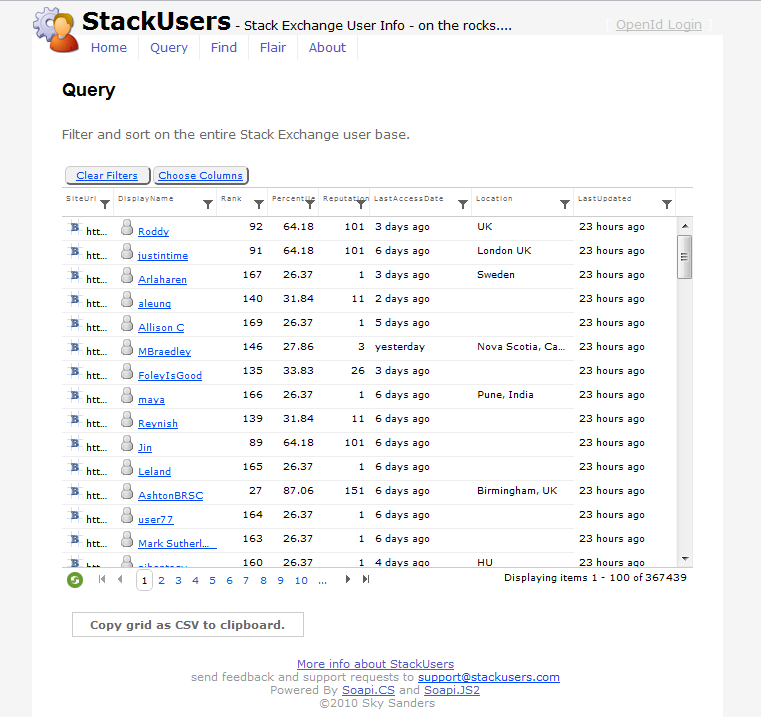
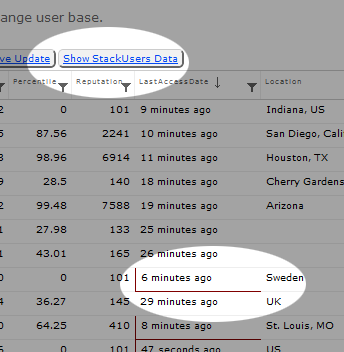
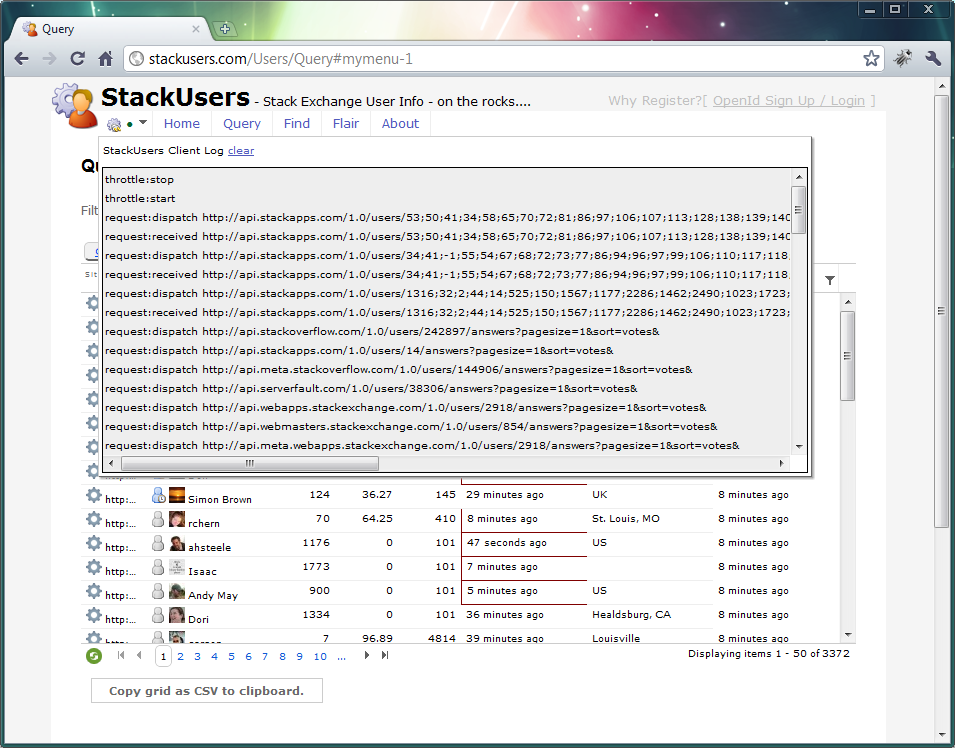
- Query Stack Exchange users via Filtered Sortable grid and/or Entity SQL statement
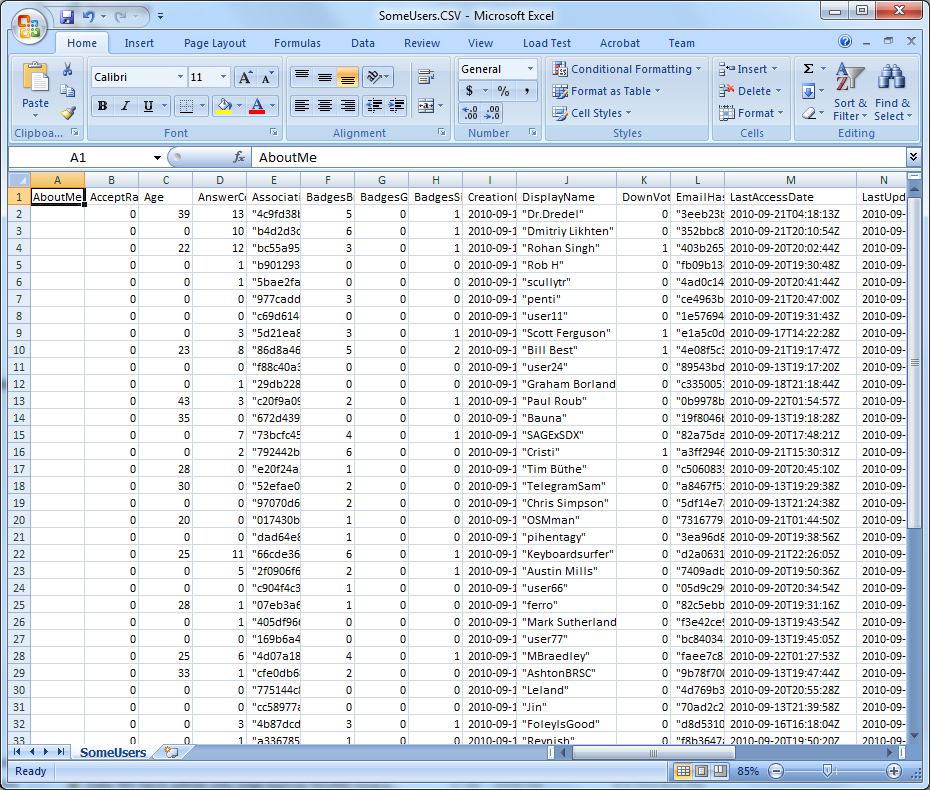
- CSV to Clipboard export
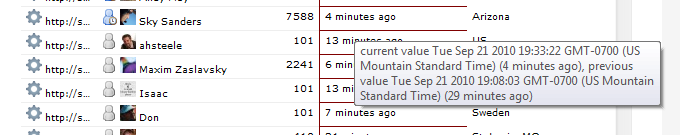
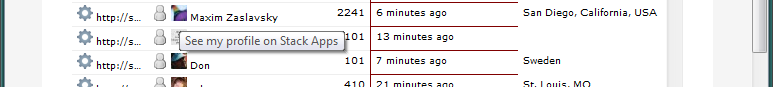
- Drill down functionality on any user
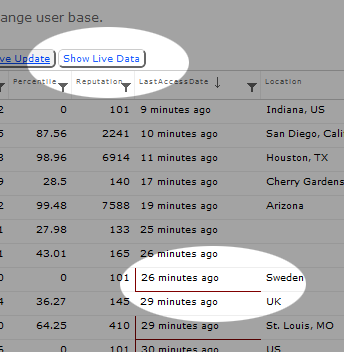
- Optional client side live update via Soapi.JS
- Generate Ranked and Aggregated Custom Flair
- JSON API
- your idea here...
What's Next?
It is up to you!
- Your feature requests are welcomed.
- A planned feature, for registered users, is local hosting of JavaScript, both server and client side, that can access the underlying dataset maintained by Soapi and present it in any way you choose.
Cost
Free for everyone. Always.
If you would like to help mitigate hosting costs and possibly upgrade the hosting plan for faster response and perhaps a more open API, means to do so at no cost present themselves to you on every page of the site. ;-)
Platform
Browser Based
Contact
Sky Sanders
Code
Stack Users is the first application deployed upon a robust server side background processing engine creating using the Soapi.CS/Soapi.JS2 client libraries.
NOTE: This site is me learning MVC2 as you watch, while breaking in a new web/data host and dog-fooding Soapi all at the same time. Expect the unexpected ;-)











http://example.com/.