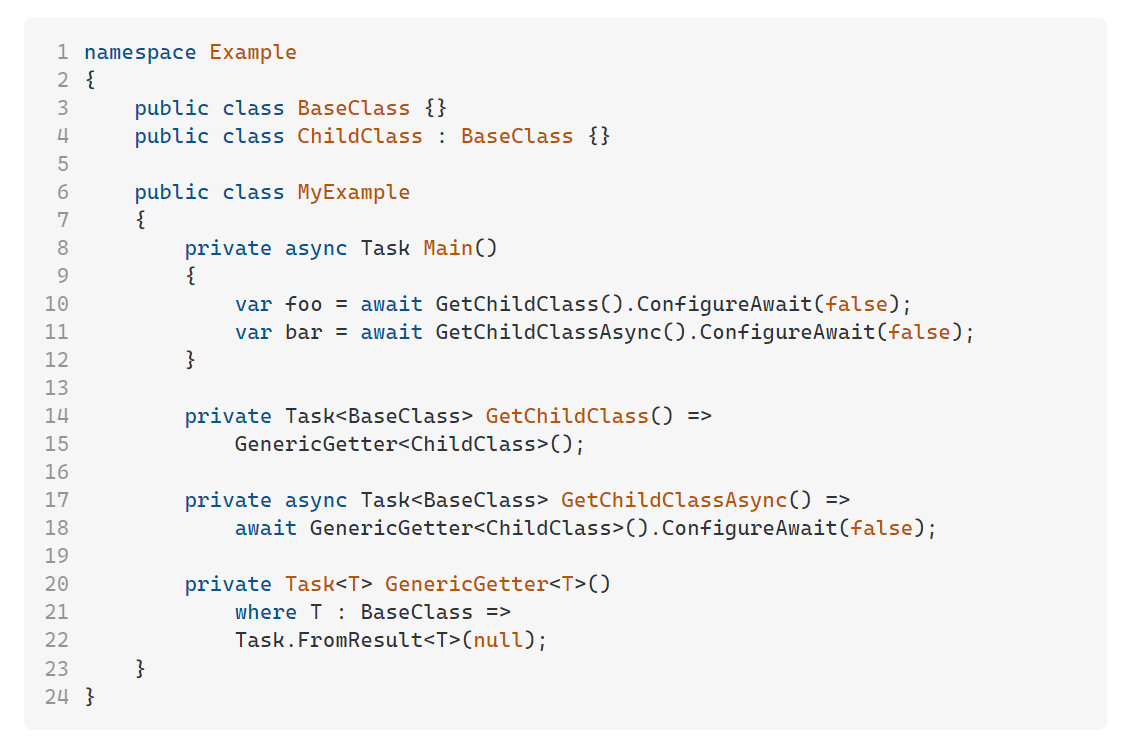
Screenshot
About
I've always wanted to have line numbers prefixed in code blocks on questions / answers.
This userscript takes the code-blocks on the page, and inserts line numbers.
It will look at the length of the code block to determine the required additional padding, so a short code-block wouldn't have too much whitespace to allow for 3-digit line numbers.
Download
If you don't have a userscript client, you'll need one. TamperMonkey for Chrome or GreaseMonkey for FireFox are good options.
Contact
The best way is to leave a Github Issue for feature reqs, issues, and anything related to the userscript.
Code
The code is on Github