Using withbody filter as suggested in this thread (How to get Question/Answer body in the API response using filters?) returns body as HTML. How do I get the original markdown?
1 Answer
The body_markdown field in the question (or answer) categories will give you the markdown.
So, !9YdnSJ*_T would be the filter to get a question with the markdown.
Demo: This question:
API URL: https://api.stackexchange.com/2.2/questions/18474564?order=desc&sort=activity&site=stackoverflow&filter=!9YdnSJ*_T returns:
{
"items": [
{
"tags": [
"css",
"twitter-bootstrap",
"twitter-bootstrap-3",
"navbar"
],
"owner": {
"reputation": 4298,
"user_id": 182289,
"user_type": "registered",
"accept_rate": 74,
"profile_image": "https://www.gravatar.com/avatar/8a9e9df04ece9865fed808e9fdcdc41b?s=128&d=identicon&r=PG",
"display_name": "stepanian",
"link": "https://stackoverflow.com/users/182289/stepanian"
},
"is_answered": true,
"view_count": 264551,
"answer_count": 23,
"score": 170,
"last_activity_date": 1451887174,
"creation_date": 1377634361,
"last_edit_date": 1399668766,
"question_id": 18474564,
"body_markdown": "I want to use the Bootstrap 3 default navbar with an image logo instead of text branding. What's the proper way of doing this without causing any issues with different screen sizes? I assume this a common requirement, but I haven't yet seen a good code sample. A key requirement other than having acceptable display on all screen sizes is the menu collapsibility on smaller screens.\r\n\r\nI tried just putting an IMG tag inside the A tag that has the navbar-brand class, but that caused the menu not to function properly on my android phone. I also tried increasing the height of the navbar class, but that screwed things up even more.\r\n\r\nBy the way, my logo image is larger than the height of the navbar.",
"link": "https://stackoverflow.com/questions/18474564/bootstrap-3-navbar-with-logo",
"title": "Bootstrap 3 Navbar with Logo"
}
],
"has_more": false,
"quota_max": 10000,
"quota_remaining": 9957
}
Note the body_markdown!
-
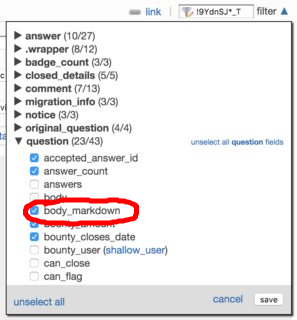
1Example of using the Filter edit toolBrock Adams– Brock Adams2016-01-20 19:32:40 +00:00Commented Jan 20, 2016 at 19:32