Visit now: http://stackcenter.quickmediasolutions.com/beta/
Feedback is appreciated!

About
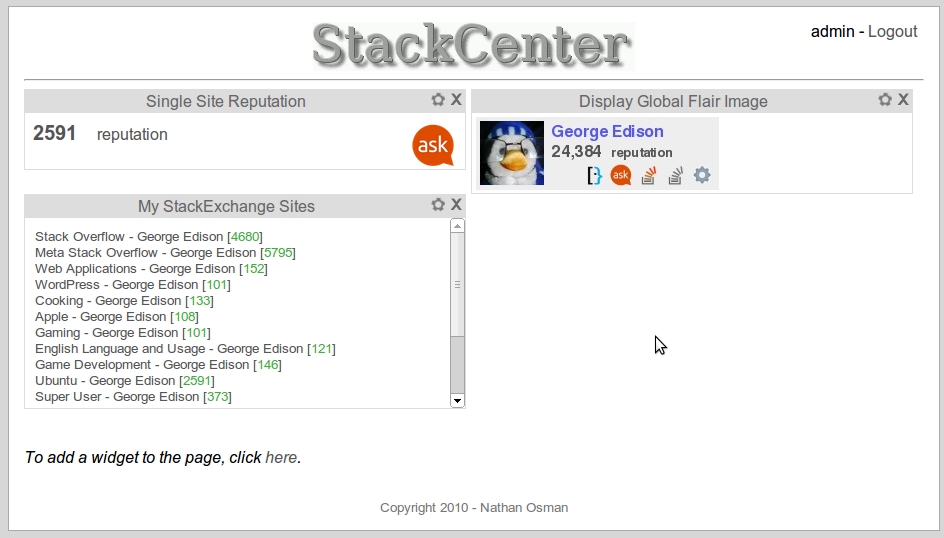
StackCenter 2 has been brewing for quite some time now. Since the global inbox was introduced, the original StackCenter was rendered mostly useless and the need for a replacement was born.
And now, I present StackCenter 2! Its goal is to be a dashboard for everything StackExchange such as rep. graphs, images, or whatever! Currently, there are 3 widgets and it is now possible to write your own - just follow the link on your dashboard's home page.
After registering, simply click on the 'add widgets...' link to get started. Some things might not work quite right. (This is in beta after all.)
Any feedback you can provide is welcome!
License
Closed source at this point.
Platform
StackCenter should run fine on any web browser that has JavaScript enabled. (StackCenter 2 uses a lot of JavaScript.)
Contact
Email: [email protected]
Code
PHP (using the CakePHP framework), JavaScript, and of course, HTML

wf_functions work. What do you mean by the 'key thing'?wf_getUserGUID(key);what is key? And what is the user's GUID? Their association ID? There is no answer how to get data from the API.keyis a special string value passed to you and available in a variable called...key. Simply usekeywherever it asks for a key. The user's GUID is their association ID.wf_makeAPIRequest()function. More details on this page.