The Stack Exchange API is based on HTTP and URLs, just like the web page you're browsing now. Except instead of HTML, the responses are all in JSON.
Let's say we wanted to call the /info method:
https://api.stackexchange.com/2.2/info?site=stackoverflow&key=app key
2.2- the current api versioninfo- the methodsite=site name- the site to querykey=app key- a parameter to pass to the method
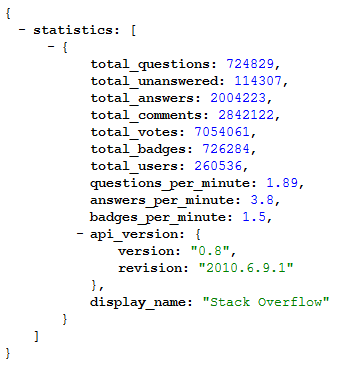
The response:
{
"items": [
{
"api_revision": "2014.1.3.9409",
"total_questions": 6381965,
"total_unanswered": 1490184,
"total_accepted": 3767695,
"total_answers": 11393820,
"questions_per_minute": 2.24,
"answers_per_minute": 3.99,
"total_comments": 29151387,
"total_votes": 41269191,
"total_badges": 8166497,
"badges_per_minute": 2.86,
"total_users": 2684447,
"new_active_users": 23
}
],
"quota_remaining": 299,
"quota_max": 300,
"has_more": false
}
(For a full list of possible API methods, refer to the documentation.)
Do I need an API key?
A single IP address can only make a limited number of requests per day to the API. This limit is determined at by the presence of an API key. Should an IP address be using more than one key, the highest request limit will be used.
API daily limits:
- Key:
10,000 - No Key:
300
The No Key limit is meant to facilitate experimentation, not for deployed apps.
Requests with invalid or revoked keys are not stepped down to the No Key limit; they just aren't completed.
For further discussion of keys, refer to How API Keys Work.
Register for an API Key
How do I announce my application, library, wrapper, or userscript?
Create a question here and tag it app, library, or script.
Please refer to How to list your application/library/wrapper/script here for suggested formatting.