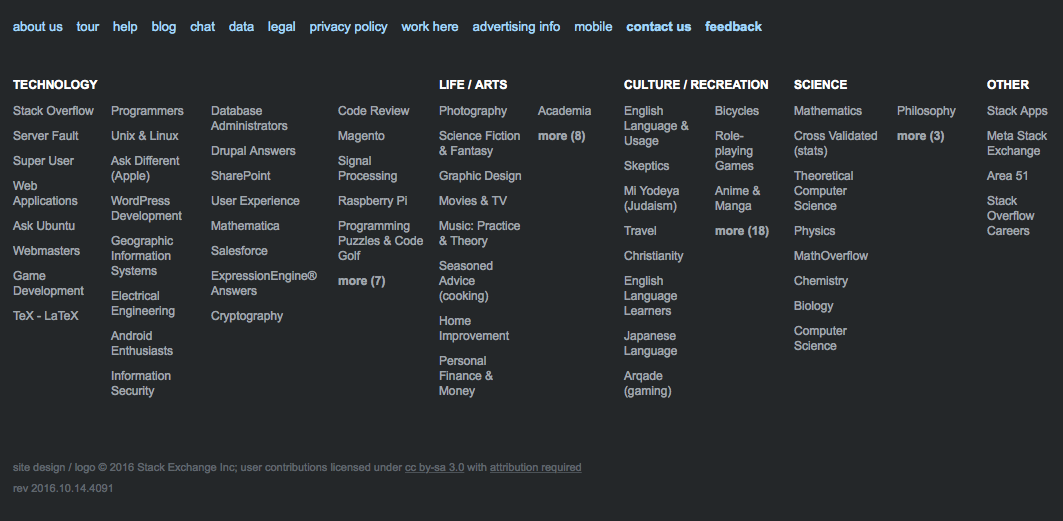
All Stack Exchange sites (except Stack Overflow) have a giant footer:

I don't like to have all of that space being taken up on my screen, so I built this user-style:
/**
* Copyright © 2016 Jed Fox
*
* (The MIT License)
*
* Permission is hereby granted, free of charge, to any person obtaining
* a copy of this software and associated documentation files (the
* "Software"), to deal in the Software without restriction, including
* without limitation the rights to use, copy, modify, merge, publish,
* distribute, sublicense, and/or sell copies of the Software, and to
* permit persons to whom the Software is furnished to do so, subject
* to the following conditions:
*
* - The above copyright notice and this permission notice shall be
* included in all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
* EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
* MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
* IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY
* CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT,
* TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
* SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
#footer-sites {
display: none !important;
}
#footer #copyright, #footer #svnrev {
display: inline-block !important;
}
#footer #svnrev::before {
content: "//";
margin: 0.25em;
}
try installing Stylish and adding this
The sites are available from the Stack Exchange dropdown at the top-left, and the extra line for the revision was bothering me, so I added it to the same line.
Userscript: install view source
adapted from this answer