##Screenshot / Code Snippet

##About
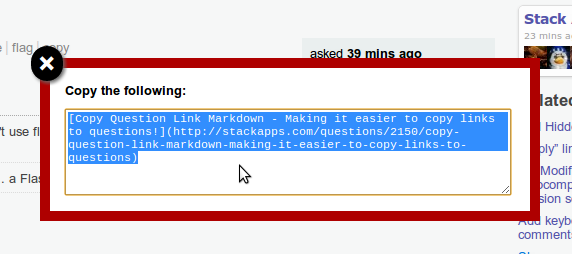
This small UserScript makes it easier to copy the URL of the current question into pre-formatted Markdown. Once installed, it adds a 'copy' link to the question.
###License
###Download
http://files.quickmediasolutions.com/userscripts/copy.user.js
###Platform
Any browser that can install UserScripts.
##Contact
I can be reached at [email protected]
##Code
JavaScript + jQuery
##Source
// ==UserScript==
// @name Copy Question Link Markdown
// @author Nathan Osman
// @namespace http://quickmediasolutions.com
// @description Adds a button for copying the markdown of a question's URL to the clipboard
// @include http://stackoverflow.com/*
// @include http://meta.stackoverflow.com/*
// @include http://superuser.com/*
// @include http://serverfault.com/*
// @include http://meta.superuser.com/*
// @include http://meta.serverfault.com/*
// @include http://stackapps.com/*
// @include http://askubuntu.com/*
// @include http://*.stackexchange.com/*
// ==/UserScript==
// Here I borrow a couple functions I wrote for another
// UserScript that makes it easy to provide functions
// with complete access to the page.
function EmbedFunctionOnPageAndExecute(function_contents)
{
var exec_script = document.createElement('script');
exec_script.type = 'text/javascript';
exec_script.textContent = "(" + function_contents.toString() + ")()";
document.getElementsByTagName('head')[0].appendChild(exec_script);
}
// ...the other one
function EmbedFunctionOnPage(function_name, function_contents)
{
var exec_script = document.createElement('script');
exec_script.type = 'text/javascript';
exec_script.textContent = function_contents.toString().replace(/function ?/, 'function ' + function_name);
document.getElementsByTagName('head')[0].appendChild(exec_script);
}
// The code to execute when the ZeroClipboard lib loads
EmbedFunctionOnPage('DoCopy', function() {
// Determine the content of the DIV
var content = '<b>Copy the following:</b><br /><br /><textarea id="copy-content" style="width: 440px; height: 80px;">[' +
$('#question-header .question-hyperlink').text() + '](' + location.href + ')</textarea>';
$('body').append('<div id="copy-popup" class="popup" style="width: 450px; position: absolute; display: none;">' +
'<div class="popup-close"><a title="close this popup">×</a></div>' + content + '</div>');
// Assign the close action to the 'x'
$('#copy-popup .popup-close').click(function() { $('#copy-popup').fadeOut(300, function() { $('#copy-popup').remove(); }); });
// Position the dialog
var pos = $('#copy-button').position();
var height = $('#copy-button').height();
$('#copy-popup').css('left', pos.left);
$('#copy-popup').css('top', pos.top + height + 3);
$('#copy-popup').fadeIn(500, function() {
// Select the contents
var textarea = document.getElementById('copy-content');
textarea.focus();
textarea.select();
});
});
// The code that gets executed right away.
EmbedFunctionOnPageAndExecute(function() {
// Embed the copy item
$('.post-menu').append("<span class='lsep'>|</span><a href='javascript:void(0)' onclick='DoCopy()' id='copy-button'>copy</a>");
});
