Screenshot / Code Snippet
About
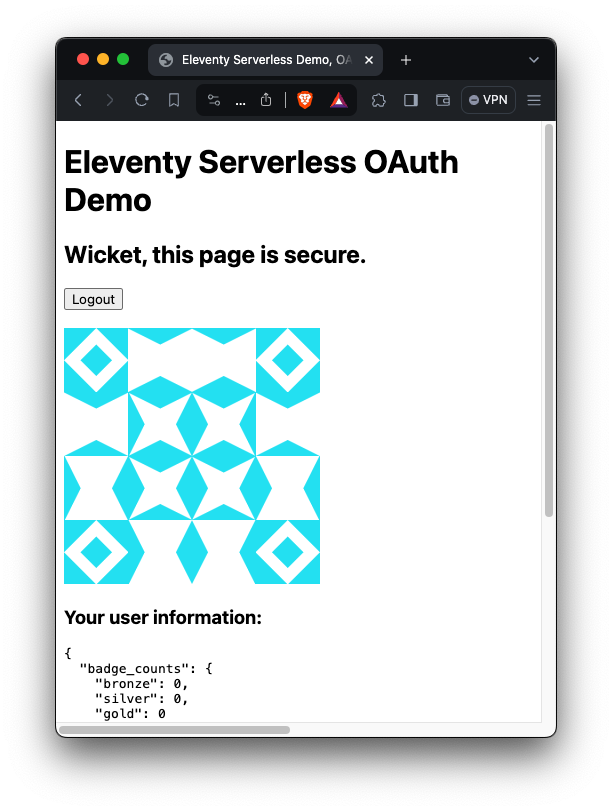
Eleventy is a static website generator. On version 1 it added support for severless functions. During the beta, the Eleventy maintainer created a demo for using serverles functions to add OAuth support to a static site including Netlify, GitHub and others but not Stack Exchange / Stack Overflow as OAuth providers. This is about a fork of the demo repo to add Stack Exchange / Stack Overflow as a proof of concept.
License
TBD
Download
Website: https://serene-bonbon-b699e0.netlify.app/
Platform
Web browsers: Chrome, Firefox, Safari. Other browsers like Brave and Edge might work to.
Contact
I created this website / repo from the main branch of https://github.com/11ty/demo-eleventy-serverless-oauth.
Code
- Node.js
- GitHub
- Netlify
- Eleventy
- Nunjucks
- JavaScript
- HTML
- CSS
Highlights
- The Stack Exchange Authentication uses https://stackoverflow.com as the token host.
- To get the user data, use https://api.stackexchange.com, including the access token taken from the OAuth flow and the key from the app registration.
- To get the access token, I'm using https://stackoverflow.com/oauth/access_token/json.
- I added the client id and client secret to the Netlify environment variables as instructed on the referred demo's README.md and the key above. I added several if statements to handle using Stack Exchange as an OAuth provider and adapted
secure.njkto handle the Stack Exchange user profile data.
Now
I am working on cleaning the code.