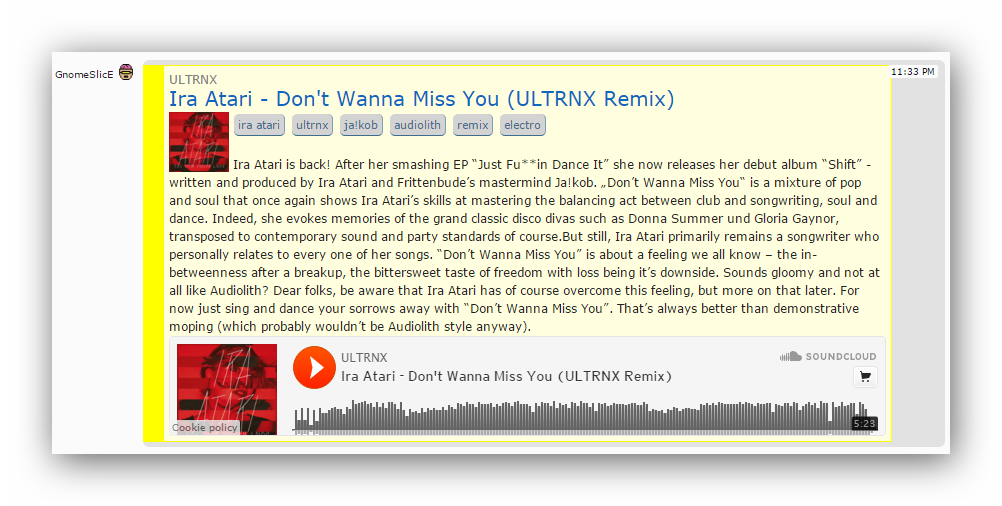
Screenshot
About
Oneboxing is when you post a link to a supported site on SE Chat and it automatically shows extra information. An example is when you post a link to a question in Chat and it converts to the title, start of the body and author.
However, the list of supported sites is short, and there are feature requests such as this and this (from 2011) for certain sites to be added, but they've gotten nowhere so far.
So, I've made a userscript that lets you (or others) to create 'plugins' for Chat Oneboxing.
Usage
Users:
- Install the userscript.
- Copy and paste a plugin that someone has made just above the
--------------------------------in the middle of the script. That's it!
Developers: It's really simple:
- Install the userscript (so you can make and test your plugin)
- Make a HTML string containing all the data you need (ie. your onebox). You would probably use a 3rd-party API to get any information you need for the onebox.
There are examples and notes about creating plugins in the answers below! :)
Download
You can install it from the GitHub repo.
You can also view the source at the GitHub repo.
If you make a plugin, please post it as an answer below, as I have done! :)