Description
This is a small userscript I made that shows the amount of characters in a code block above it. It is mainly for the http://codegolf.stackexchange.com site.
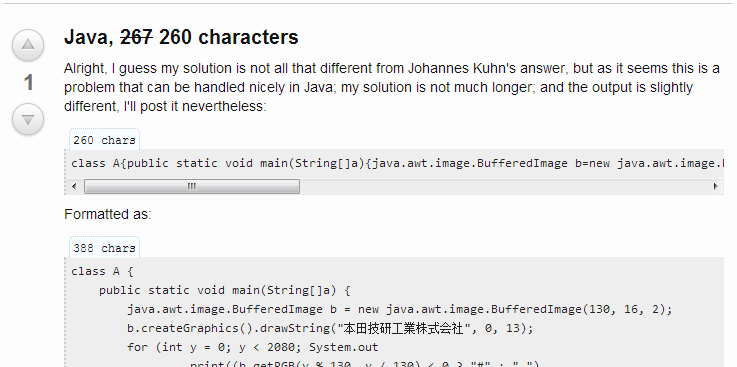
Screenshot
(This is just some random answer on codegolf.SE.)

Code
(minified)
$("pre code").each(function(){$(this).parent().before('<div style="border: 1px dotted #C0D4DB; border-bottom: none; border-radius: 5px; border-bottom-left-radius: 0px; border-bottom-right-radius: 0px; padding: 3px; font: 12px monospace; display: inline; background-color: #F7FDFF; margin-left: 5px">'+$(this).text().trim().replace(/&|<|>|"|'/g," ").length+" chars</div>")})
Type javascript: in the URL bar, and paste this after it. (or just paste it into the console)

/&|<|>|"|'/g. Wouldn't this not count characters when someone uses html entities for codegolf?