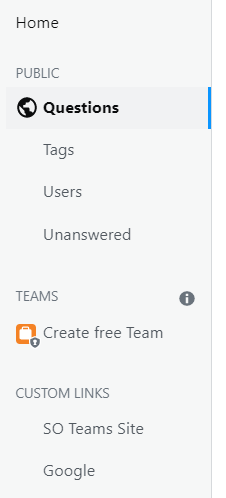
Screenshot
About
Custom Sidebar Links is designed for adding user-selected links to the sidebar. By default, it includes a link to the Stack Overflow Teams website, as well as a link to Google. The links can be customized as desired. For example, one could add a link to a chat room to the sidebar.
This was created because (1) SO Teams are being removed from the sidebar and (b) because having general links (say, to a chat room) could be useful. It was created be me.
The userscript locates the sidebar, adds some misc. HTML elements, and then adds the user-defined links one-by-one, in a loop.
License
MIT License - see also the LICENSE file in the GitHub repo
Download
Platform
Tampermonkey userscript - I personally use it on a Chromium-based browser on Windows, but it should also work in other browsers on other platforms with Tampermonkey installed.
Contact
I've created this. Feel free to file an issue on GitHub or let me know here. I'm frequently in chat, too.
Code
I've written this in JavaScript, as it is a userscript. The code is in this GitHub repo.
TODOs
If you'd like me to add something and don't see it here, let me know (either by posting an issue on GitHub or by leaving a comment)
| Task | Status |
|---|---|
Rename the variable called dafrfaavarjkgf to something descriptive |
status-completed |
| Add a UI for adding and removing links | status-planned |
| Automatically detect Teams the user is in and add them | status-deferred |
Adding/removing links
To add/remove links, there is a section in the userscript that looks like this - just change the URLs/titles as desired, and of course, you can add more lines. For example, to add a link titled Tavern on the Meta with a link to that chatroom, you would add URLs.set("Tavern on the Meta", "https://chat.meta.stackexchange.com/rooms/89/tavern-on-the-meta"); to that section.
/// CUSTOM LINKS GO HERE ///
URLs.set("SO Teams Site", "https://stackoverflowteams.com");
URLs.set("Google", "https://google.com");