About:
This script adds buttons and keyboard shortcuts that make it easy to add/remove:
<kbd>tags- Superscripts and subscripts
<del>tags<br>tags 
when editing posts.
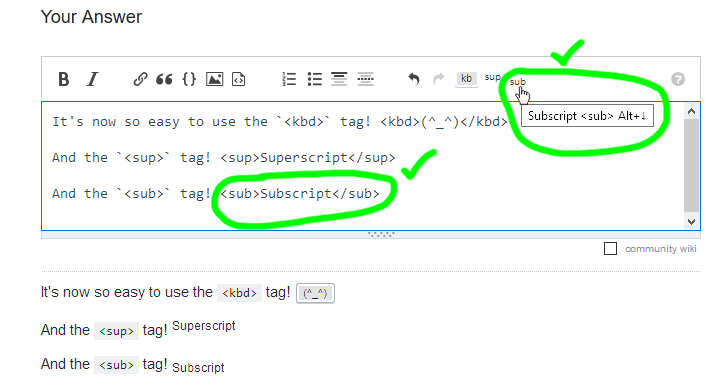
Old Screenshot (Last 3 tags not shown):
To use:
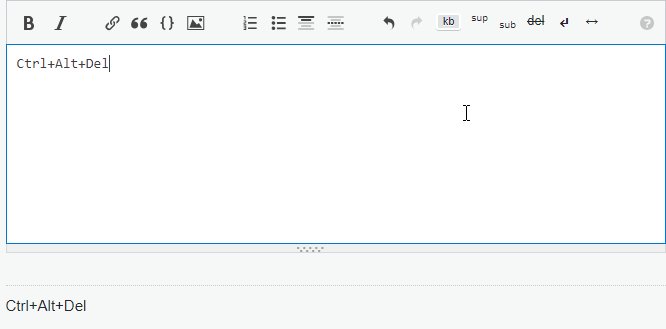
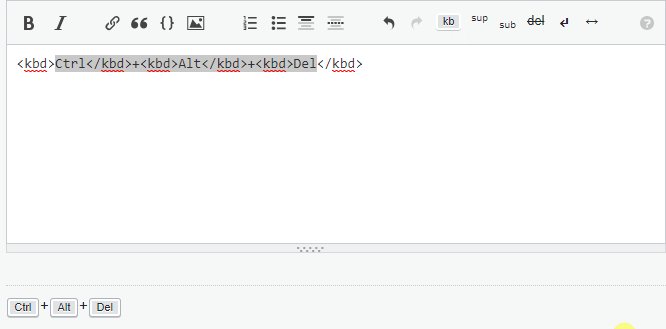
Click the button or press AltK on the keyboard and <kbd></kbd> will be inserted at the cursor.
If text is selected, it will be wrapped by the <kbd> tags instead.
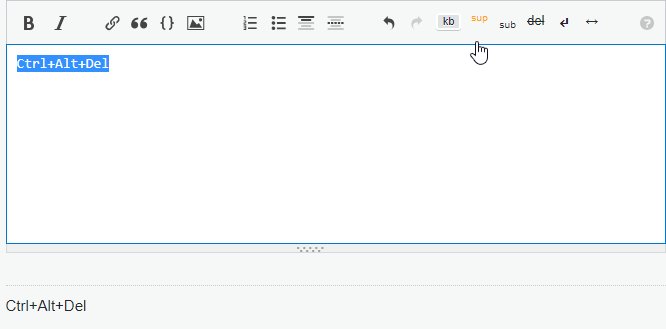
Likewise for the Superscript and Subscript tags, the keyboard shortcuts are Alt↑ and Alt↓ (Up arrow and Down arrow).
The delete (semantic strikethrough) shortcut is AltX.
While breaks (<br>) are inserted via click or the AltB shortcut.
And  s use AltM.
Tags are wrapped and unwrapped the same way that other markup (Bold, Italic, etc.) is -- including how whitespace and nested tags are handled.
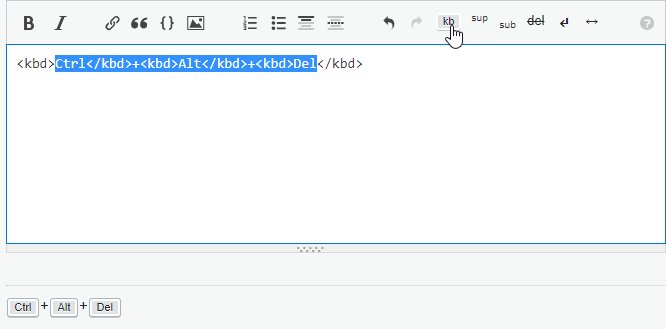
Update: <kbd> now wraps in word mode. So Ctrl P becomes <kbd>Ctrl</kbd> <kbd>P</kbd>, etc.
All other tags wrap normally (unless they don't have an end tag).
Download / Install:
Install the script from GitHub: Install
Requires Tampermonkey, Violentmonkey, or equivalent userscript engine.
Code:
Find the source on GitHub at: BrockA/SE-misc/Add_kbd_sup_sub_shortcuts.user.js
You may also make bug reports, pull-requests, etc. there.
Inspired by the question, "Markdown syntax for <kbd>foo</kbd>".






kbdand use the remove button.