rlemon and myself created a Userscript which moves the userbar on top... so that you can see more stars!
UpBar
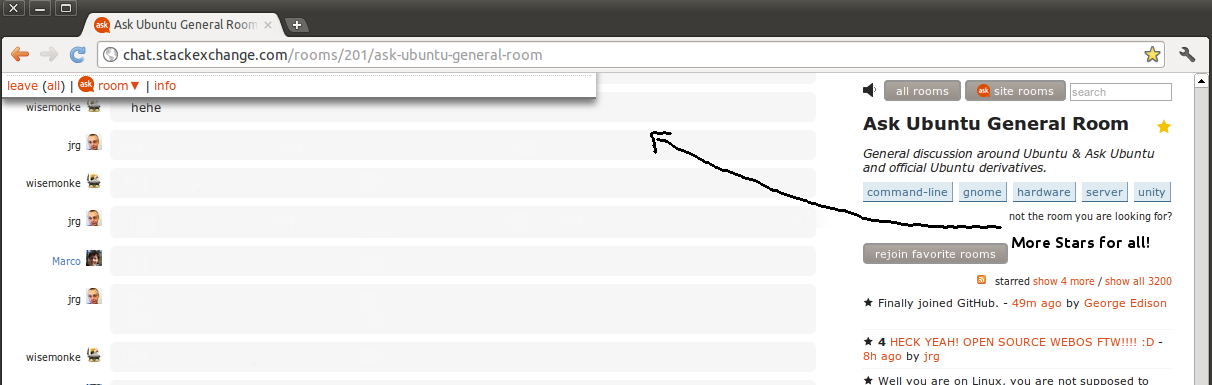
The goal of this project was to gain more space on the sidebar of the StackExchange Chat System for user stars to be displayed.
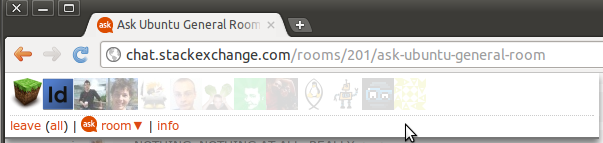
The User List is moved to a auto-hide bar in the top left of the chat.

mouseover the visible part of the UpBar to display the user list for the room

December 10, 2011 - added stick/unstick button to the menu bar. press stick to keep the menu from hiding on mouseout.
Click here to install
Enjoy.
Licence: GNU GPL v3

$('#present-users')is much nicer than$(document.getElementById('present-users')), and means the same thing$(document.getElementById('present-users'))performs 30% faster. In production code I wouldn't do this.. I would leave out the$().