Stack Tunnel
Screenshots




About
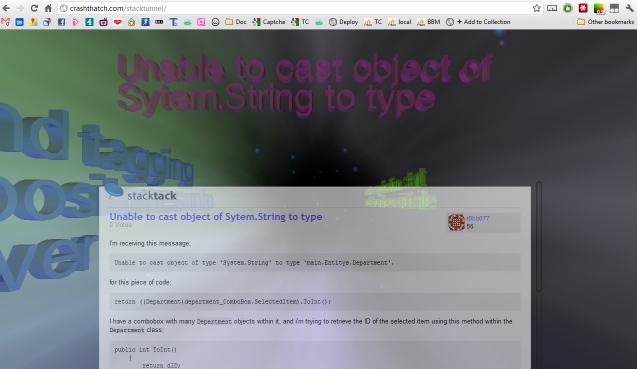
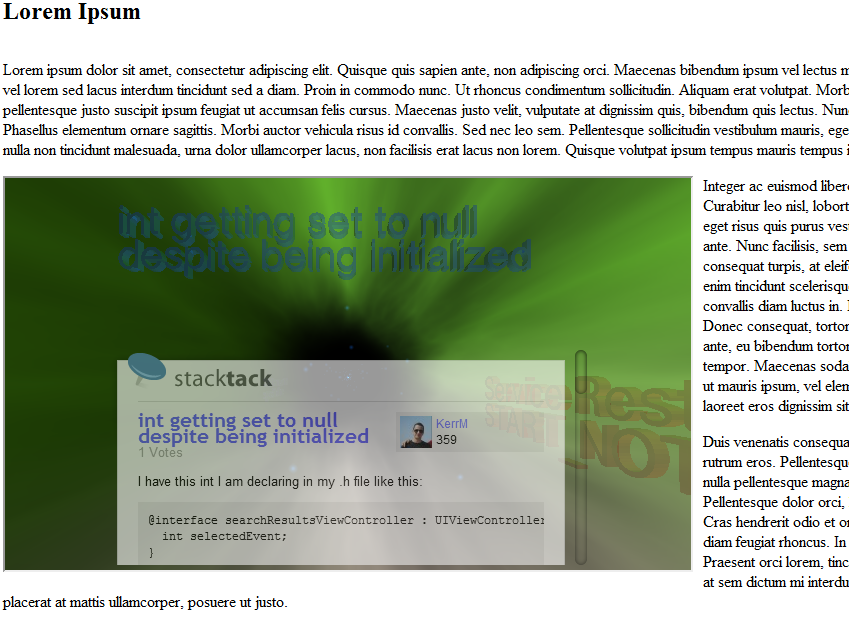
StackTunnel is a WebGL visualization which displays the latest questions from any Stack Exchange site interactively within your web browser. You can click on the questions to see the full question & answers. If you have a WebGL enabled browser (tested in latest Chrome and Firefox), visit the links below to see it in action.Stack Tunnel was built in under a week mainly to give me a chance to experiment with WebGL and the new Stack Exchange 2.0 API. It was finished off in somewhat of a hurry to meet the deadline for the competition.
Live Demo
Stack Overflow: http://crashthatch.com/stacktunnel/ServerFault: http://crashthatch.com/stacktunnel/#serverfault
Gaming: http://crashthatch.com/stacktunnel/#gaming
etc. (Add any api_site_parameter to the #item at the end of the URL to load questions from that site).
Embed
Because it's rendered by the browser, you can include it in your website/blog/etc in an iframe.<iframe src="http://crashthatch.com/stacktunnel/"></iframe>
Download
No Download / Plugin required. Just a recent version of Chrome or Firefox.Code
The code is purely JavaScript, with no server side code at all. Feel free to inspect / view / modify / use / comment.Three.js is used for the rendering. Threex.js is used for the mouse / interactivity helpers. Rendering of the "HUD" question-detail are handled by StackTack.
License: MIT.
