This script adds an IPA keyboard button to the editing toolbar
Installation
Click here to install. Will only work in Chrome or Firefox (the latter requires Greasemonkey). See this page if you have trouble or want to install it in another browser.
If you use Noscript, this bookmarklet is the way to go.
- Source
Usage
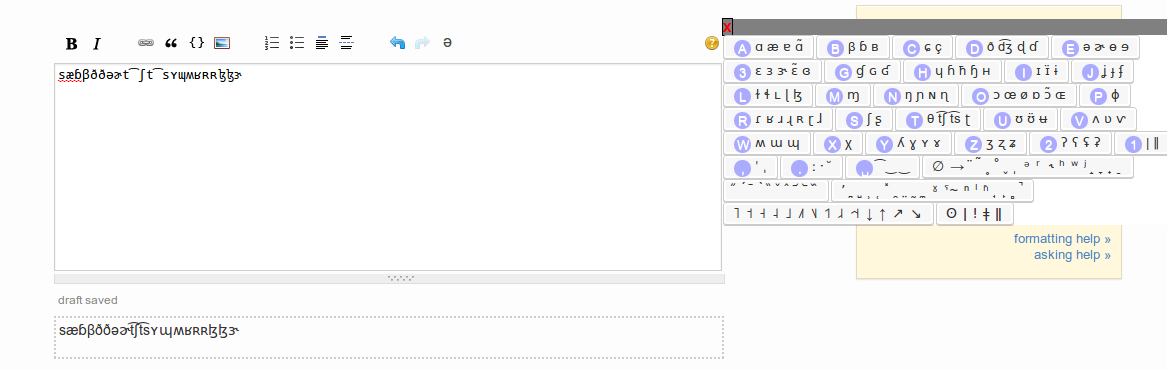
If you click the little schwa button on the editor, a keyboard will pop up. You can use it like any normal on-screen keyboard, just click on the symbols.
The blue circled letters are so that one can easily find a symbol1 (they look similar to the symbols in their group). They also double up as keyboard shortcut indicators. For example, if you press and hold Alt, hit A twice, and release Alt, you get the second symbol in the "A" group, that is, the a-e ligature. This lets you cycle between symbols rapidly, without even having to look at the keyboard. For example, a typical procedure would be to identify which letter the symbol looks like (pretty easy), hit Alt, keep pressing that letter until the symbol shows up, then release Alt. If you can't find it, they keyboard is right there.

1. Idea taken from http://ipa.typeit.org/full/

http://*.stackexchange.com, and drag-drop this new file to the extensions directory. This won't work on Stack Overflow and sites that are not of the form*.stackexchange.com, so if you want it for them as well, I can provide you with a separate script.