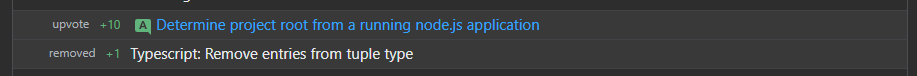
It would be great if unlinked (deleted) post reputation changes (for example, the 1 reputation point refunds from downvoted answers that are subsequently deleted) had the icons as well. Currently, they do not have any (which is not a problem in my case, but may be for more active curators):
Relevant HTML markup for the unlinked item:
<div class="">
<div class="d-flex g4 p8 py2 md:p6 fw-wrap">
<div class="d-flex g4 ai-center jc-end fs-caption wmn1 md:fd-row-reverse fc-black-500">
<span title="post was removed">removed</span>
<span class="s-badge baw0 bg-transparent fc-green-500">+1</span>
</div>
<div class="d-flex g4 fw-nowrap fl-grow1 break-word fs-body2 wmx100">
<div class="flex--item as-center fs-body2 mt2 md:mt0">
Typescript: Remove entries from tuple type
</div>
</div>
</div>
</div>