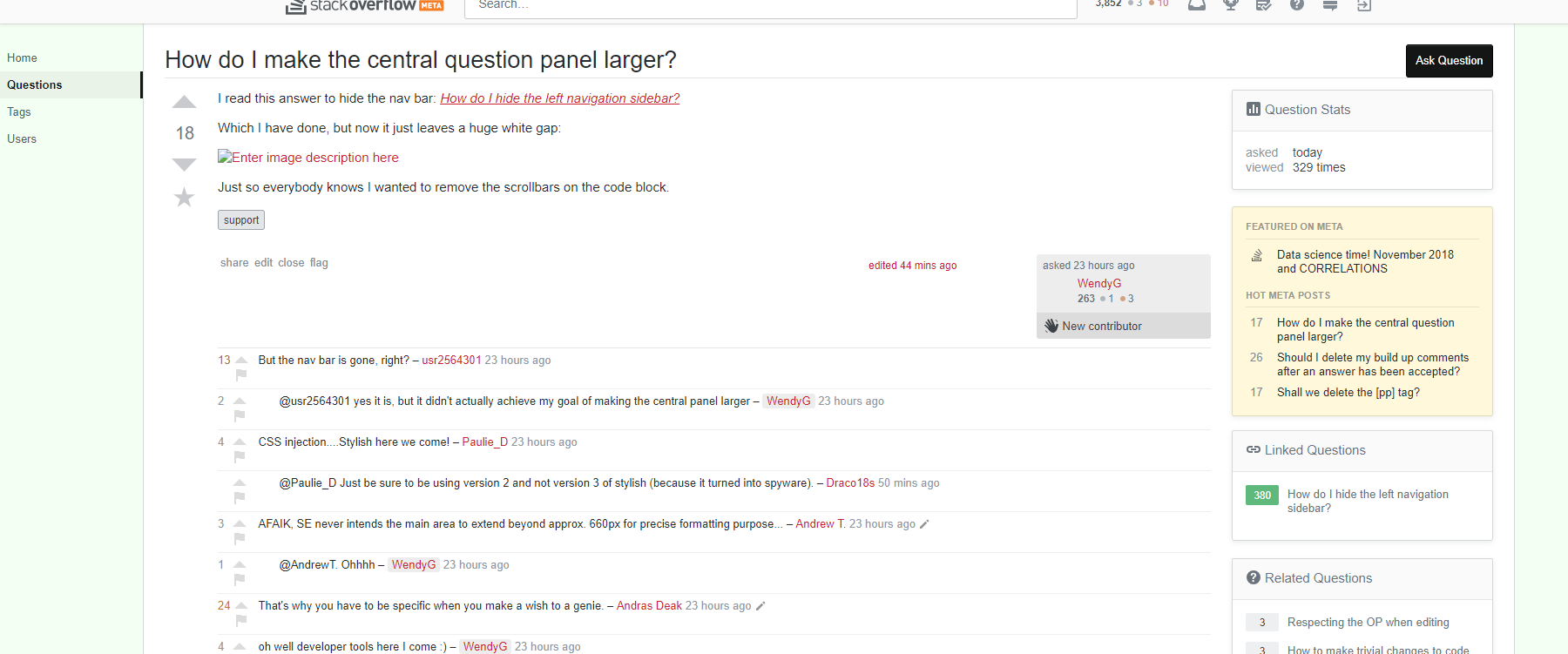
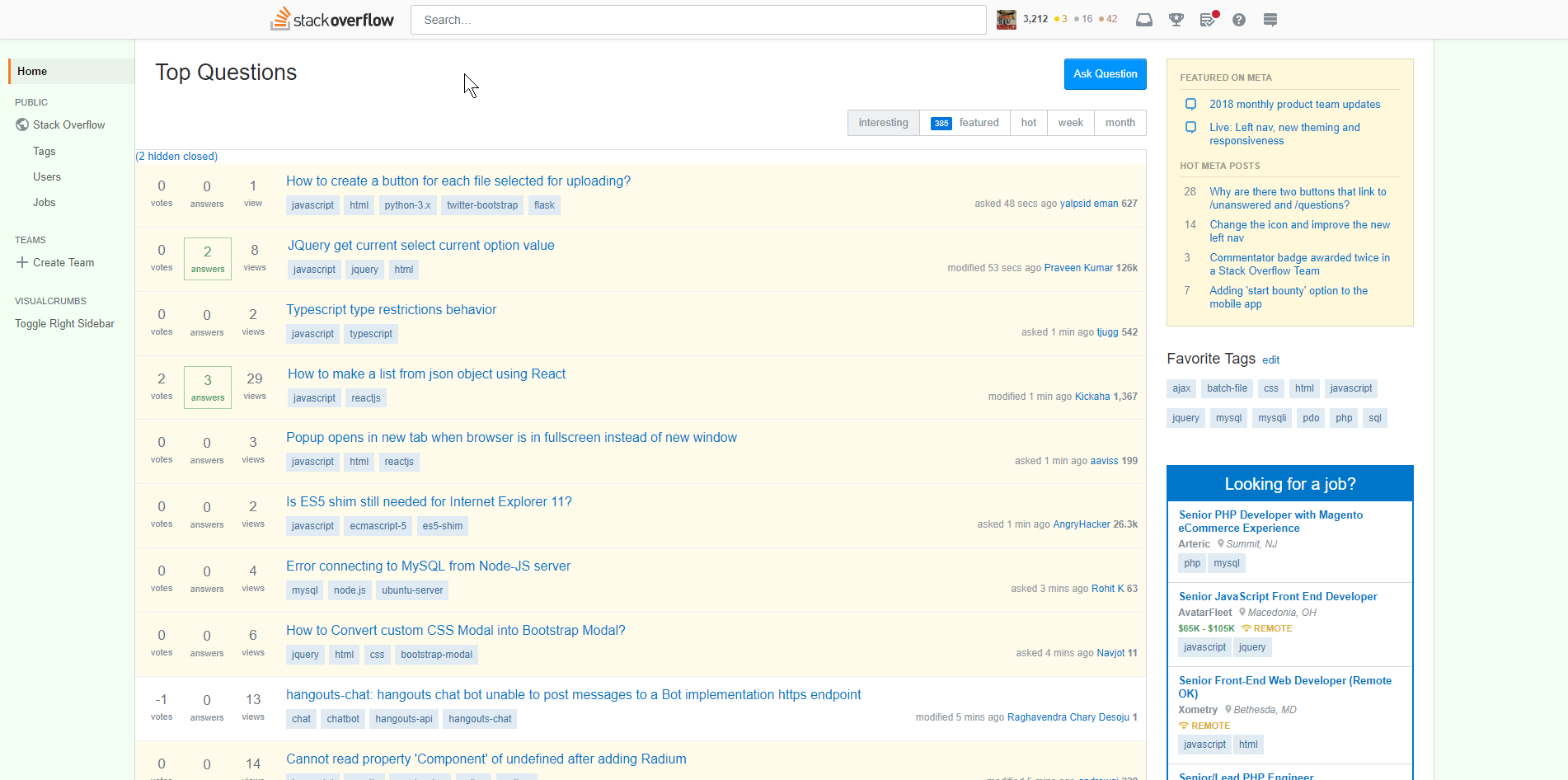
##Screenshot / Code Snippet
##About
I created this script because I wanted to customize my personal use of StackOverflowStack Overflow (And such stackexchangeStack Exchange sites) to be more visually appealing to me and give me a little bit of functionality that I believe is lacking.
Currently, this script will make better use of the screen space, making the content much larger and minimizing the space taken by the sidebars.
It also puts everything in the right sidebar in a nice little box.
Note: This works best with the responsive themes.
###Download
https://github.com/GrumpyCrouton/Userscripts
Greasyfork: https://greasyfork.org/en/scripts/369480-visualcrumbs-stack-visuals
###Platform
Created with TamperMonkeyTampermonkey
##Contact
GrumpyCrouton - GitHub
##Code
Built using jQuery in TamperMonkeyTampermonkey.
Issues
If there are any issues, please post a comment below and I will attempt to fix it and update my repo.