You can create and edit filters from the documentation page of the API endpoint.
So you start at the Index of all endpoints. There you'll find /users/{id}/answers/users/{id}/answers.
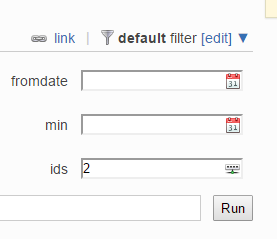
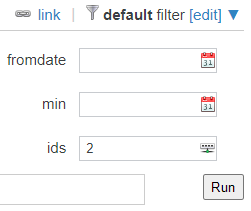
On the right at the top of the parameter block you'll find the filter dialog:
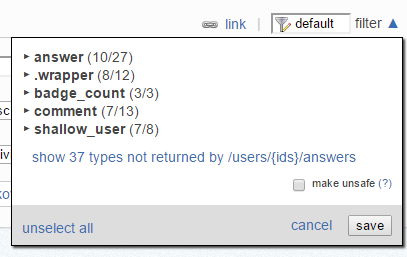
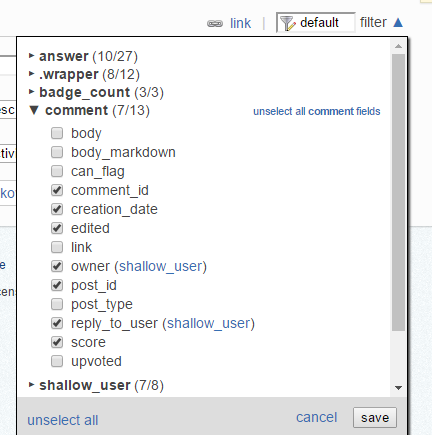
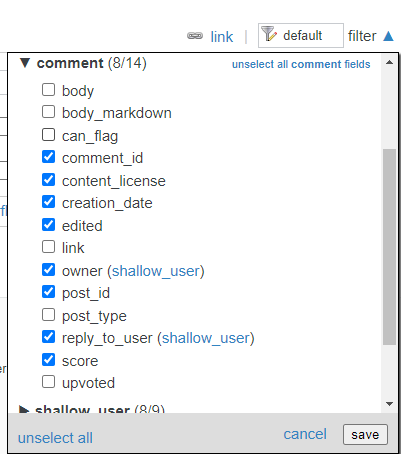
When you click the [edit] link the filter dialog opens:
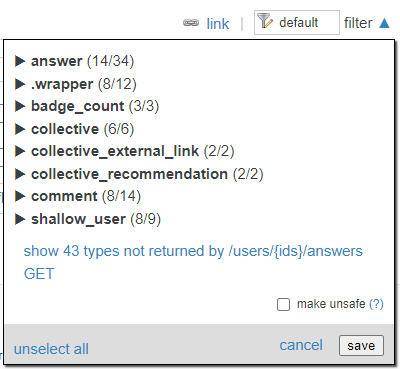
Where you can expand any the [types] provided by this endpoint.
If you click [Save] you'l get a magic number representing your selection.
You can also provide an that magic when you start editing. You take the filter value from the url, in your case:
!3u0zcO%28lpHVEGuskA
but notice it has %28%28 in it which indicate it is urlURL encoded. So we first reverse that by running this in the Developer Tools Console of your browser (On Windows based browsers the Console can often be started by pressing the key F12, at least on the most popular browsers, like Chrome)
decodeURI('!3u0zcO%28lpHVEGuskA');
which returns
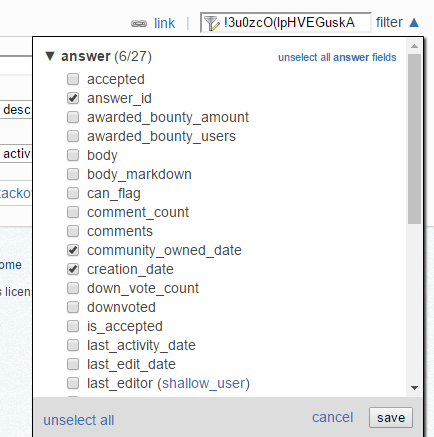
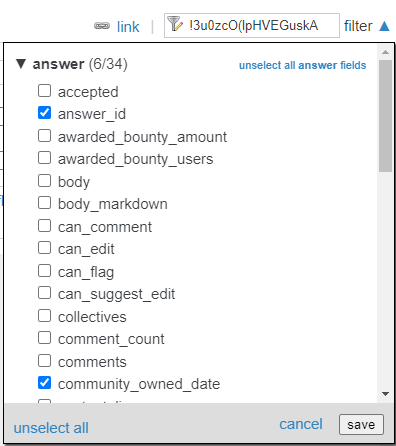
!3u0zcO(lpHVEGuskA
You can copy-paste that value in the textbox at the top of the filter dialog, to get the types and fields that were selected for that magic number:
Another option is to use the read-filter endpoint which returns an object showing the selected fields for a particular filter.