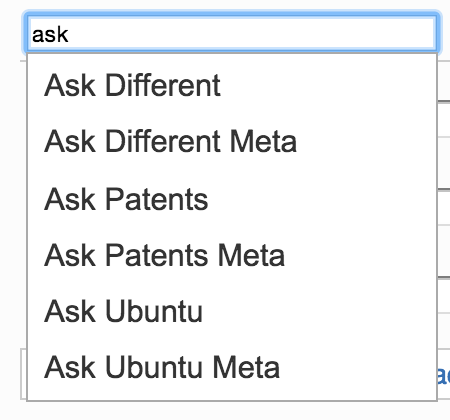
If this doesn't happen, this simple script will do it for you!:
$('.site-picker.ui-autocomplete-input').on('input', function() {
setTimeout(function() {
var mylist = $('body > ul.ui-autocomplete');
var listitems = mylist.children('li').get();
listitems.sort(function(a, b) {
return $(a).text().toUpperCase().localeCompare($(b).text().toUpperCase());
})
$.each(listitems, function(idx, itm) { mylist.append(itm); });
}, 500);
});
The main sorting part's code is from http://stackoverflow.com/a/1134983/3541881https://stackoverflow.com/a/1134983/3541881! Please +1 his answer!
As a userscript over here.