Description
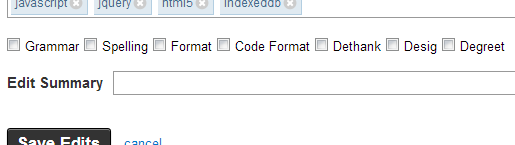
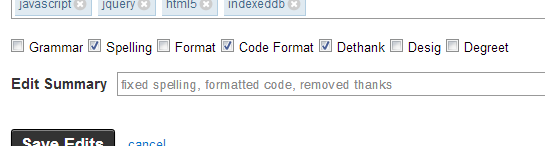
Gives you little checkboxes above the edit summary with preset options like "formatted code" or "removed signature."
Screenshots


Userscript
http://userscripts.org/scripts/show/184914
Code
// ==UserScript==
// @name Edit summary options
// @description Gives you little checkboxes above the edit summary with preset options like "formatted code" or "removed signature."
// @version 1.0
// @match http://*.askubuntu.com/*
// @match http://*.mathoverflow.net/*
// @match http://*.onstartups.com/*
// @match http://*.serverfault.com/*
// @match http://*.stackapps.com/*
// @match http://*.stackexchange.com/*
// @match http://*.stackoverflow.com/*
// @match http://*.superuser.com/*
// @copyright Public Domain (no copyright)
// ==/UserScript==
var config = localStorage.__edit_summary_opts_config || {
Grammar: 'fixed grammar',
Spelling: 'fixed spelling',
Format: 'formatting',
'Code Format': 'formatted code',
Dethank: 'removed thanks',
Desig: 'removed signature',
Degreet: 'removed greeting'
}
$('.edit-post').click(function() {
var intr = setInterval(function() {
var ec = $('.edit-comment')
if (ec.length) {
clearInterval(intr)
ec.css('opacity', '1')
var i = 0
var summaryDiv = ec.parents().eq(4)
for (var x in config) {
summaryDiv.before($('<input>').attr({type: 'checkbox', id: 'cb' + i})
.change((function(x) { return function() {
if (this.checked) {
ec.val(ec.val() ? ec.val() + ', ' + config[x] : config[x])
} else {
ec.val(ec.val().replace(new RegExp(config[x] + '(, )?|, ' + config[x] + '$'), ''))
}
}})(x)))
.before($('<label>').attr({for: 'cb' + i++})
.css({padding: '5px'})
.text(x))
}
summaryDiv.after($('<button>').text('Edit')
.click(function() {
config = localStorage.__edit_summary_opts_config = JSON.parse(prompt('Enter JSON, formatted like {"checkbox name": "value", ...}', JSON.stringify(config)) || JSON.stringify(config))
}))
}
}, 100)
})
Issues
- feature-request status-completed Make
config... well... configurable, so user can set his/her own options (save withlocalStorage) - feature-request status-deferred Make it work for suggested edits too
- bug Text in the edit summary is a bit messed up when you click edit a second time on a different post on the same page

.edit-postis, and whether it has to beclicked before the check boxes can be displayed? I had been trying to modify the script to work with the suggested edit page, but can't get it to even make an alert for the life of me.. I thought both suggested edit and >2000 rep edit are the same page in code, so it just flies past my head why this script wouldn't work for suggested edit...$ is not defined. Even changing tojQuerydoesn't help:jQuery is not defined. Now the question is, how did you get the extension to run its JS only after jQuery JS was loaded?