<!-- thumbnail: https://user-images.githubusercontent.com/79671525/121116093-01b45b00-c7e4-11eb-8090-2faf1d9746aa.png -->
<!-- version: 1.0 -->
<!-- tag: stack-marks -->
<!-- excerpt: Bookmark management system introducing categories for Stack Exchange -->
<sub>v1.0</sub>

## Screenshot / Code Snippet

## About
Inspired by this [meta post](https://meta.stackoverflow.com/questions/408205/additional-features-for-bookmarks) ("Additional Features for Bookmarks") and [this one](https://meta.stackoverflow.com/questions/407509/allow-users-to-create-custom-categories-into-which-to-sort-bookmarks/408227#408227) ("Allow users to create custom categories into which to sort bookmarks").
StackMarks™ benefits:
- Keeps your bookmarks private (unlike traditional bookmarks, which are public)
- Organizes bookmarks better
- Compliant with [Stack Overflow Design Standards](https://stackoverflow.design/)
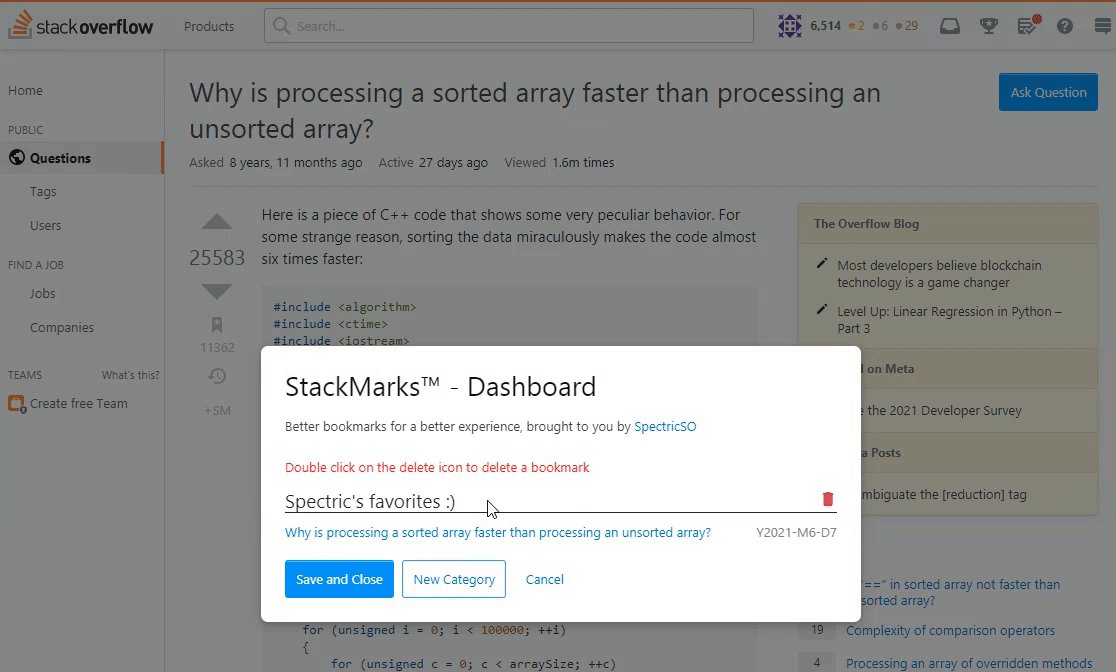
**The Dashboard**
When you make a new bookmark, it will save the link, title, and date. All this data is shown on the Dashboard.
## How to use?
The dashboard is opened with the keyboard shortcut <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>K</kbd>.
When you first install, it will be empty. To start, click the 'New Category' button and create a new category. Make sure to click 'Add' and ensure the category is added before leaving the dashboard.
**If you want to cancel, click 'Cancel and not outside the dashboard.**
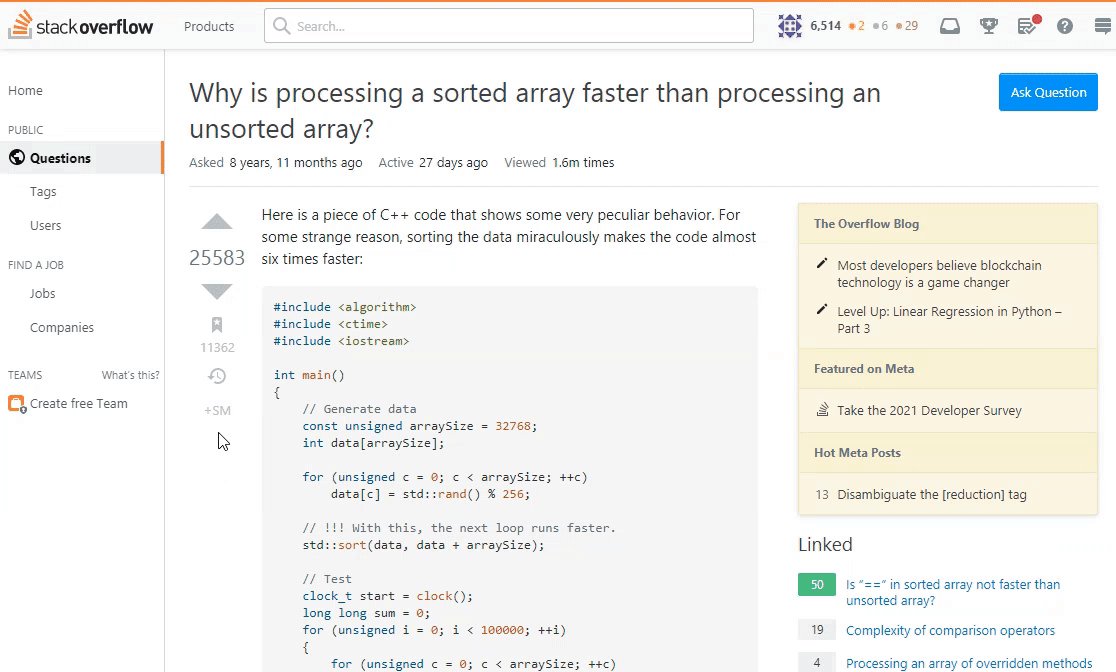
Once you have created a category, locate the "+SM" button beside a question. It should look like this:
[![StackMarks - +SM Button][1]][1]
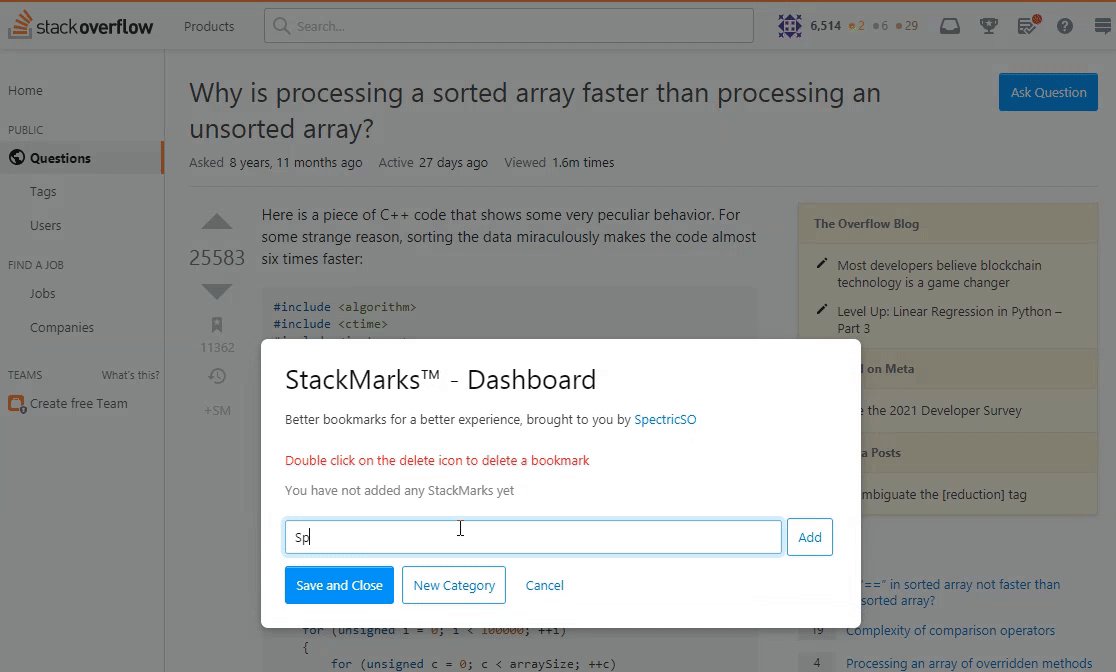
Once you click it, you will be prompted with a modal to choose which category:
[![enter image description here][2]][2]
Select the right category, then click 'Add'. If successfully added, it will show a notice saying 'Successfully added StackMark'.
### License
StackMarks™ is licensed under the [MIT License](https://github.com/SpectricSO/stack-scripts/blob/main/LICENSE).
### Download
StackMarks™ is available for installation [here](https://github.com/SpectricSO/stack-scripts/blob/main/scripts/StackMarks%E2%84%A2/)
[ [Unminified](https://github.com/SpectricSO/stack-scripts/blob/main/scripts/StackMarks%E2%84%A2/script.js) | [Minified (saves space)](https://github.com/SpectricSO/stack-scripts/blob/main/scripts/StackMarks%E2%84%A2/script.min.js) ]
Don't know how to install a userscript? Check out [How to Install](https://github.com/SpectricSO/stack-scripts/blob/main/how-to-install.md).
### Platform
## Browser Support
| IE | Chrome | Firefox | Safari | Edge | Opera |
| -- | ------ | ------- | ------ | ---- | ----- |
| ✔️ 8 <sup>1</sup> | ✔️ 4 | ✔️ 3.5 | ✔️ 4 | ✔️ 12 | ✔️ 11.5 |
<sup>1</sup> SO Design Guidelines theoretically doesn't support IE anymore
## Contact
New ideas? Leave an answer below.
Encounter a bug? Leave an issue at my Github repository here: https://github.com/SpectricSO/stack-scripts/issues
## todo list
- Add notes to each bookmark, customize title in bookmarks list
## Code
Languages:
- JavaScript
Frameworks:
- jQuery (native)
[1]: https://i.sstatic.net/7M8SR.png
[2]: https://i.sstatic.net/hoRnS.png