##RIP June 23, 2010 - July 4, 2013 All of the features that StackImage provides are either available with the built-in flair on each Stack Exchange site or provided by StackImage's successor: StackImage 2. Therefore I have shut down the StackImage service permanently.
The images below are shown for historical purposes.
Screenshot / Code Snippet
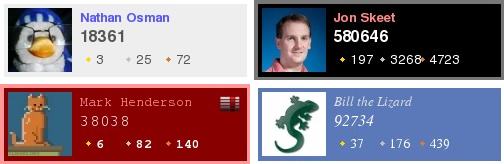
Samples of the standard flair:

The same samples only using the new mini version:

Global flair:

##About
StackImage is an image-generating service designed to create an image given a set of parameters. Currently, StackImage can generate an image that contains some of your profile information. The advantage over using the default flair is that StackImage can be embedded anywhere an image is allowed and there are lots of options for customizing the images. You can put them on blogs, forums, and bulletin boards. The images also stay up to date with your current reputation.
StackImage also supports 'Global Flair' which is an image that displays all of your reputation from all StackExchange sites - including Area51 reputation.
###The Easy Way:
The handy online tool:
http://stackimage.quickmediasolutions.com/
###The Technical Way:
You can create a flair image by creating a URL that contains:
[URL]
flair.php - the default-size flair
mini.php - the new mini-flair
global.php - the global flair
[Required]
For the normal and mini flair:
id - the desired user id
site - the desired SE site
For the global flair:
guid - the association ID for your accounts
* Note: for the global flair, you can also include a parameter area51=
with your Area51 ID in the URL.
[Optional]
background - the color of the background
border - the color of the border
text - the color of the text
title - the color of the user's name
font1 - the font to be used for the badges *
font2 - the font to be used for the display name and rep *
* can be one of [mono, monobold, monobolditalic, monoitalic,
sans, sansbold, sansbolditalic, sansitalic,
serif, serifbold, serifbolditalic, serifitalic]
For example, the URL for the large-sized Jon Skeet image pictured above (line breaks inserted for clarity):
http://stackimage.quickmediasolutions.com/flair.php ?id=22656 &site=stackoverflow &border=777777 &background=000000 &text=ffffff &title=ff8888 &font1=sans &font2=sansbold
This URL can then be used anywhere an image URL is expected. The site caches the images for 24 hours so that the processing load on the server is lessened.
Note: Your feedback is appreciated! Eventually I'd like to make a similar thing for questions.
###License
Closed Source
###Download
N/A
###Platform
Any browser that supports JPEG images.
##Contact
I can be reached at [email protected]
##Code
My stack.PHP wrapper was used for this service.
