Well your wishes have been fulfilled. Over on GitHub is a page ready designed for you to use!
It's my SEAuthentication repro.
What does it do?


How does it work?
The essential code is below. There is a load of CSS to go with it.
<center>
<p id="token">
<script>
window.onload = function() {
var url = location.href
var index = url.search(/access_token=/g)
var access_token = url.substring(index+13,index+37)
document.getElementById("access-token-c").style.display='none';
if (index > 18) {
document.getElementById("token-box").value = access_token;
document.getElementById("access-token-c").style.display = 'block';
}
document.getElementById("token-box").select();
}
</script>
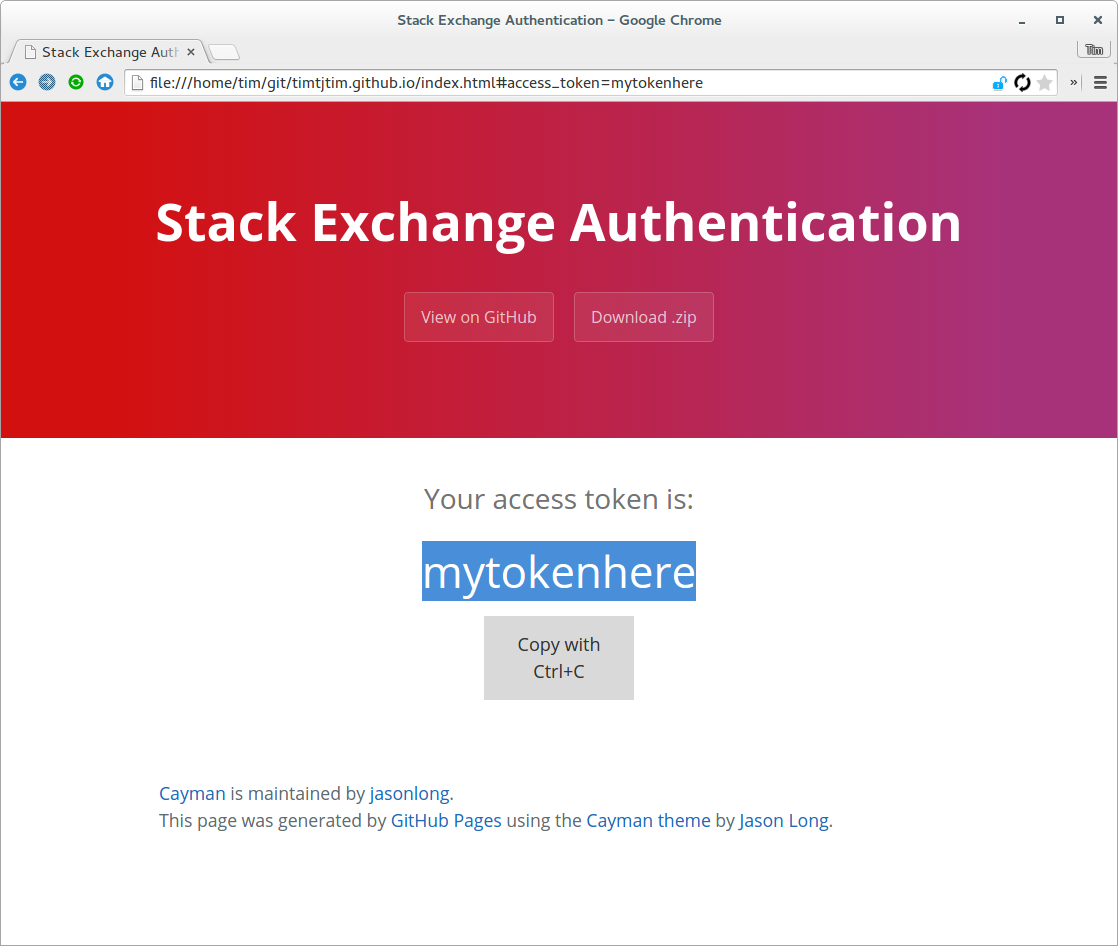
<p id="token-description" class="token-title">
Your access token is:<br>
</p>
</p>
<input id="token-box" type="text" name="token">
<div id="copy-box" class="token-copy">
Copy with Ctrl+C
</div>
</center>
