#About
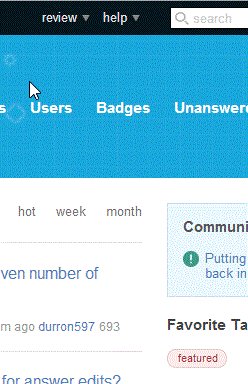
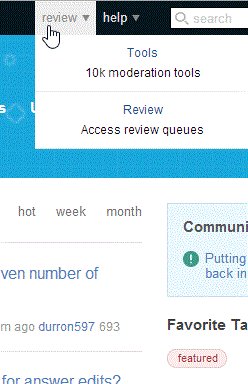
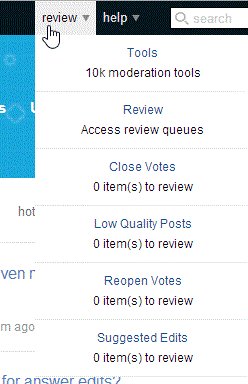
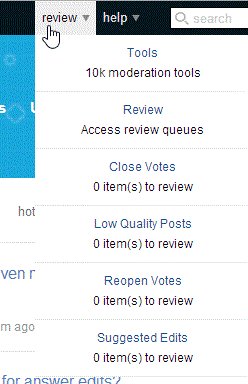
This userscript/extension replaces the review button with a dropdown that lists all the review queues on the current site and the number of available posts to review. It simply saves the trouble of going to /review and coming back if there's nothing to review. It also adds a quick access to /tools (provided you have 10k). I know it works in Opera and Chrome, but I was told it works fine in Firefox as well (no guarantees).

#Installation
You can also use this userscript (code below as well) in greasemonkey/tampermonkey or download the Chrome/Opera extension (drag & drop it to extensions, uses pretty much the same code as userscript).
// ==UserScript==
// @name Review dropdown
// @namespace stackexchange.com
// @version 1.6
// @description Review link replaced with a dropdown menu allowing you to access 10k tools and see how many posts there are in each review queue, with links to each one.
// @include http*://*.stackexchange.com/*
// @include http*://*stackoverflow.com/*
// @include http*://*superuser.com/*
// @include http*://*serverfault.com/*
// @include http*://*mathoverflow.com/*
// @include http*://*askubuntu.com/*
// @include http*://stackapps.com/*
// @exclude http*://chat.stackexchange.com/*
// @exclude http*://chat.meta.stackoverflow.com/*
// @exclude http*://chat.stackoverflow.com/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js
// @copyright 2014+, 3ventic
// ==/UserScript==
$(document).ready(function () {
var visible = false;
var x1 = 0;
var x2 = 0;
var y1 = 0;
var y2 = 0;
var repstr = $('.topbar-flair .reputation').text().replace(',', '');
var rep = parseInt(repstr);
$('.topbar-menu-links > a[title="Review queues - help improve the site"]').replaceWith('<a href="javascript:void(0)" id="userscript-review-dropdown" class="icon-help">review <span class="triangle"></span></a>');
$('body').append('.userscript-hidden{display:none !important;}\
#userscript-dropdown{z-index:1000;display:block;position:absolute;width:215px;font-family: \'Helvetica Neue\',Helvetica,Arial,sans-serif;}\
#userscript-dropdown a{display:block;color:#07c;text-decoration:none;font-size:12px;background-color:#fff;border-bottom:1px solid #eee;padding:10px 7px}\
#userscript-dropdown a:hover{background-color:#eee;}\
#userscript-dropdown a:visited{color:#18529a;}\
#userscript-dropdown a span{display:block;color:#111;margin-top:4px}\
.userscript-clicked{color:#000 !important;background-color:#eee !important;}');
$('body').append('<div id="userscript-disposal" class="userscript-hidden"></div><div id="userscript-dropdown" class="userscript-hidden topbar-dialog"></div>');
function doStuff() {
$('#userscript-dropdown').html('');
if (visible) {
$('#userscript-dropdown').addClass('userscript-hidden');
$('#userscript-review-dropdown').removeClass('userscript-clicked');
}
else {
if (rep > 9999) {
$('#userscript-dropdown').html('<a href="/tools"><strong>Tools</strong><span>10k moderation tools</span></a>');
}
$('#userscript-dropdown').html($('#userscript-dropdown').html() + '<a href="/review"><strong>Review</strong><span>Access review queues</span></a>');
$('#userscript-disposal').load("/review .dashboard-item", function (data) {
$('#userscript-disposal > .dashboard-item').each(function (index) {
if (!$(this).find('.dashboard-description').html().match(/You need at least/i)) {
var title = $(this).find('.dashboard-title').text();
$('#userscript-dropdown').append('<a href="' + getUrl(title) + '"><strong>' + title + '</strong><span><strong>' + $(this).find('.dashboard-num').text() + '</strong> item(s) to review</span></a>');
y2 = y2 + 49;
}
});
});
var offset = $('#userscript-review-dropdown').offset();
y1 = offset.top + 34;
s = rep > 9999 ? 2 : 1;
y2 = offset.top + 34 + s * 49;
x1 = offset.left;
x2 = offset.left + 215;
$('#userscript-dropdown').removeClass('userscript-hidden').css('top', y1 + "px").css('left', x1 + "px");
$('#userscript-review-dropdown').addClass('userscript-clicked');
}
visible = !visible;
}
$('#userscript-review-dropdown').click(function (e) {
if (!visible) window.setTimeout(function () { doStuff(); }, 1);
});
$('#userscript-review-dropdown').dblclick(function (e) {
window.location = "/review";
});
$(document).click(function (e) {
if (!(e.pageX > x1 && e.pageX < x2 && e.pageY > y1 && e.pageY < y2) && visible) doStuff();
});
function getUrl(que) {
if (que.match(/Low Quality Posts/)) return "/review/low-quality-posts";
else if (que.match(/Close Votes/)) return "/review/close";
else if (que.match(/Reopen Votes/)) return "/review/reopen";
else if (que.match(/First Posts/)) return "/review/first-posts";
else if (que.match(/Late Answers/)) return "/review/late-answers";
else if (que.match(/Suggested Edits/)) return "/review/suggested-edits";
else if (que.match(/Site Self-Evaluation/)) return "/review/site-eval";
}
});
