#About
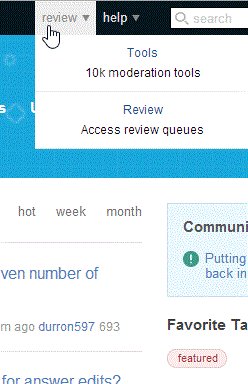
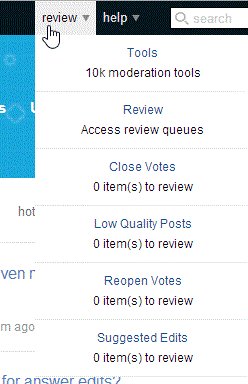
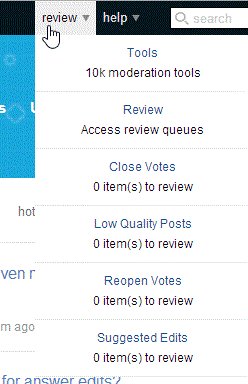
This userscript/extension replaces the review button with a dropdown that lists all the review queues on the current site and the number of available posts to review. It simply saves the trouble of going to /review and coming back if there's nothing to review. It also adds a quick access to /tools (it doesn't check if you have 10k reputation, though). I know it works in Opera and Chrome, but I was told it works fine in Firefox as well.

#Installation
You can also use this userscript (code below as well) in greasemonkey/tampermonkey or download the Chrome/Opera extension (drag & drop it to extensions, uses pretty much the same code as userscript).
// ==UserScript==
// @name Review link replaced
// @namespace stackexchange.com
// @version 1.0
// @description Review link replaced with a dropdown menu allowing you to access 10k tools and see how many posts there are in each review queue, with links to each one.
// @include http*://*.stackexchange.com/*
// @include http*://*stackoverflow.com/*
// @include http*://*superuser.com/*
// @include http*://*serverfault.com/*
// @include http*://*mathoverflow.com/*
// @exclude http*://chat.stackexchange.com/*
// @exclude http*://chat.meta.stackoverflow.com/*
// @exclude http*://chat.stackoverflow.com/*
// @copyright 2014+, 3ventic
// ==/UserScript==
var visible = false;
var x1 = 0;
var x2 = 0;
var y1 = 0;
var y2 = 0;
$('.topbar-menu-links > a[href="/review"]').replaceWith('<a href="javascript:void(0)" id="userscript-review-dropdown" class="icon-help">review <span class="triangle"></span></a>');
$('body').append('<style>\
.userscript-hidden{display:none !important;}\
#userscript-dropdown{z-index:1000;display:block;position:absolute;width:215px;font-family: \'Helvetica Neue\',Helvetica,Arial,sans-serif;}\
#userscript-dropdown a{display:block;color:#07c;text-decoration:none;font-size:12px;background-color:#fff;border-bottom:1px solid #eee;padding:10px 7px}\
#userscript-dropdown a:hover{background-color:#eee;}\
#userscript-dropdown a:visited{color:#18529a;}\
#userscript-dropdown a span{display:block;color:#111;margin-top:4px}\
.userscript-clicked{color:#000 !important;background-color:#eee !important;}\
</style>\
<div id="userscript-disposal" class="userscript-hidden"></div><div id="userscript-dropdown" class="userscript-hidden"></div>'
);
function doStuff(){
if(visible)
{
$('#userscript-dropdown').addClass('userscript-hidden');
$('#userscript-review-dropdown').removeClass('userscript-clicked');
}
else
{
$('#userscript-dropdown').html('<a href="/tools">Tools<span>10k moderation tools</span></a><a href="/review">Review<span>Access review queues</span></a>');
$('#userscript-disposal').load("/review .dashboard-item", function(data){
$('#userscript-disposal > .dashboard-item').each(function(index){
var title = $(this).find('.dashboard-title').text();
$('#userscript-dropdown').append('<a href="' + getUrl(title) + '">' + title + '<span>' + $(this).find('.dashboard-num').text() + ' item(s) to review</span></a>');
y2 = y2 + 49;
});
});
var offset = $('#userscript-review-dropdown').offset();
y1 = offset.top + 34;
y2 = offset.top + 34 + 2 * 49;
x1 = offset.left;
x2 = offset.left + 215;
$('#userscript-dropdown').removeClass('userscript-hidden').css('top', y1+"px").css('left', x1+"px");
$('#userscript-review-dropdown').addClass('userscript-clicked');
}
visible = !visible;
}
$('#userscript-review-dropdown').click(function(e){
window.setTimeout(function(){doStuff();},1);
});
$(document).click(function(e){
if(!(e.pageX > x1 && e.pageX < x2 && e.pageY > y1 && e.pageY < y2) && visible) doStuff();
});
function getUrl(que)
{
if(que.match(/Low Quality Posts/)) return "/review/low-quality-posts";
else if(que.match(/Close Votes/)) return "/review/close";
else if(que.match(/Reopen Votes/)) return "/review/reopen";
else if(que.match(/First Posts/)) return "/review/first-posts";
else if(que.match(/Late Answers/)) return "/review/late-answers";
else if(que.match(/Suggested Edits/)) return "/review/suggested-edits";
else if(que.match(/Site Self-Evaluation/)) return "/review/site-eval";
}
