Sparked off by http://meta.gardening.stackexchange.com/questions/251/better-image-embeddeding-and-viewing, http://meta.diy.stackexchange.com/questions/549/change-the-image-upload-so-that-a-thumbnail-is-shown-and-the-full-size-image-lin
Thanks to @yoda for the idea!
When you upload an image using the SE uploading dialog, it gets uploaded in exactly the same size that the file is in. For large images, this can be a problem since they take up a lot of space and screw the alignment. The uploader doesn't allow for resizing (except by manually changing the URL to one ending in s, m, or l.
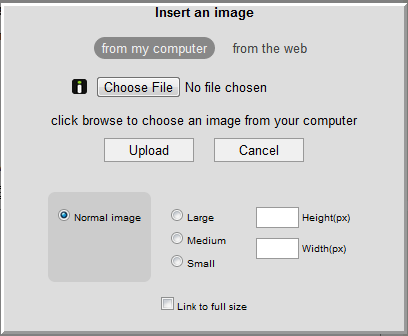
This script provides an improved upload dialog:
 ##Installation##
##Installation##
Click here to install. Will only work in Chrome or Firefox (the latter requires Greasemonkey).
##Usage
I haven't made it hijack the image upload button yet (I may do this later, I don't want to destroy a user's image uploading capability if this has a bug). It has its own button, marked with a "T" in the editor toolbar.
The small/medium/large use Imgur's special s/m/l URLs (if you append s,m, or l to the URL, you get a resized version of the file).
Note that medium and large do not work is the width of the image is less than 640 and 32o px respectively. small will force the image to be a 90×90 square, downscaling/upscaling and cropping it in the process if necessary (source). Use the option described immediately below if you would like to bypass these restrictions.
If you want even more control over the image size, use the height/width textboxes, which generates an <img> tag (allowed in MarkDown). Leaving one of the two textboxes blank will preserve aspect ratio.
Additionally, there is a very useful "link to fullsize" option at the bottom, for creation of true thumbnails.
