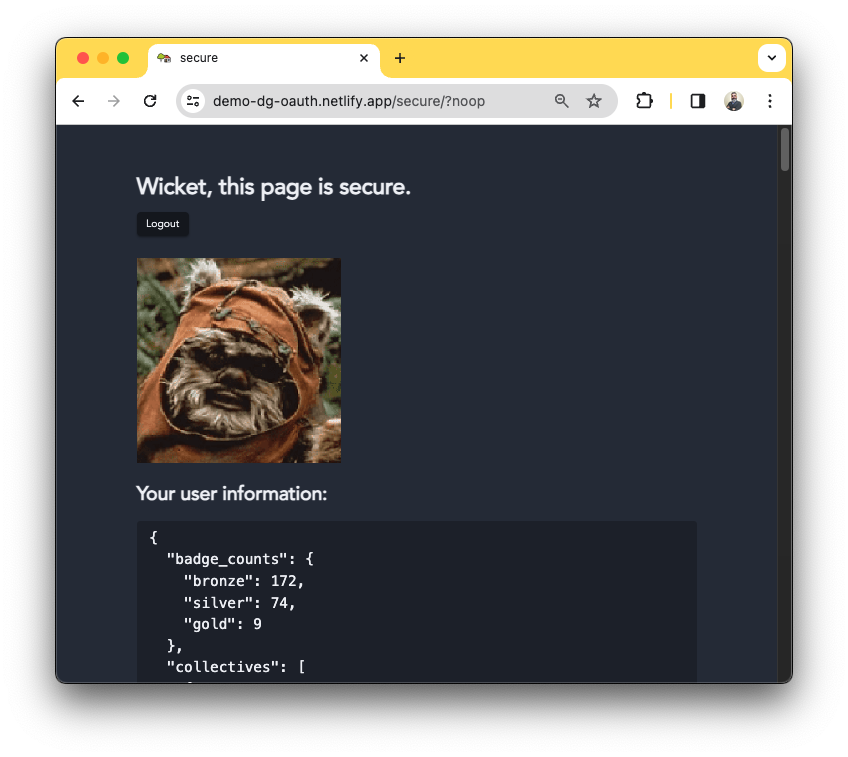
Screenshot / Code Snippet
About
This is a proof of concept / "minimal, complete, verifiable example" of adding the Eleventy Serverless plugin to an instance of Obisidian Digital Garden's (ODG) template repo for using a Stack Overflow account to log in.
ODG is a community plugin for Obsidian, a cross-platform note-taking app that uses markdown for note files.
License
TBD
Download
- Website: https://demo-dg-oauth.netlify.app
- GitHub Repository: https://github.com/rubenrivera/demo-dg-oauth
Platform
Web Browsers: Chrome, Firefox, Safari. Other web browsers like Brave and Edge might work too.
Contact
I created this app using several tools.
Code
- GitHub
- Netlify
- Eleventy
- Node.js
- Nunjucks
- JavaScript
- HTML
- SCSS
- CSS
- SVG
Highlights
The repository https://github.com/rubenrivera/demo-dg-oauth could be forked, but if you want to do "from scratch", below are the "not so broad" steps:
- Deploy a site using the Deploy to Netlify button from the Obsidian Digital Garden community plugin documentation. If you want to run this from anywhwere, grab the site URL.
- Register the app on stackapps.com. Get the client ID, client secret, and key. For local development/testing, set localhost as the OAuth domain.
- Add the client id, client secret and key from the previous step as environment variables to the site settings on Netlify.
- Add the Eleventy Serverless plugin to
userSetup.js - Add the authentication files from the Eleventy Serverless OAuth demo (
Netlify/functions/dynamic/index.js,Netlify/functions/Utils/*,Netlify/functions/auth-before.jsandNetlify/functions/auth-callback.js) - Add
index.njkandsecure.njkfrom the Eleventy Serverless OAuth demo to/src/site/. - Edit the files from the previous steps.
- Edit
.gitignoreandnetlify.toml. - Install the modules required by the Eleventy Serverles OAuth demo (
cookie,simple-outh2andnode-fetch). Tip usenpm ciinstead ofnpm install/npm i. - To run locally, install
netlify-cli, then runnetlify linkonce to run the serverless functions on Netlify servers. Then runnetlify devon the project root directory to build and run a local web hosting server. Wait for the Netlify CLI to give a message including the URL to be used, i.e.,http://localhost:8888.- I used Chrome for testing locally. Safari blocks third-party cookies. Safari works fine when opening the website from the Netlify servers.
- [Workaround] An error occurs when the Serverless function tries to write the favicon using the ODG
src/site/_includes/layouts/index.njk/src/site/_includes/layouts/note.njktemplates forsrc/site/index.njkandsrc/site/secure.njk. Edit/src/site/_includes/components/pageheader.njkto add a condition to "favicons" run only on the build phase (not when generating pages by the Serverless functions).
Related
Other posts from me
- Jardín Digital de Rubén
- Propose Stack Overflow / Stack Exchange as OAuth provider to demo-eleventy-serverless-oauth