Obsolete
This script is now obsolete; a permanent fix has been implemented by Stack Exchange.
About
Some time ago, Stack Exchange moved to highlight.js v11. One of the breaking changes of this version was the removal of the HTML auto-passthru, which SE uses to indicate addition/deletion in diffs (that is, nested spans in code elements). As a result, highlighting broke in code blocks for diffs.
The bug was reported on MSO and MSE. A week later, a "hotfix" was pushed which has been out for... 2 months! Essentially, it disabled highlight.js entirely on the pages where there were diffs (revisions and suggested edits).
What is this?
This is a highlight.js plugin. The idea as well as a large part of the code have been taken from this GitHub issue.
Screenshots
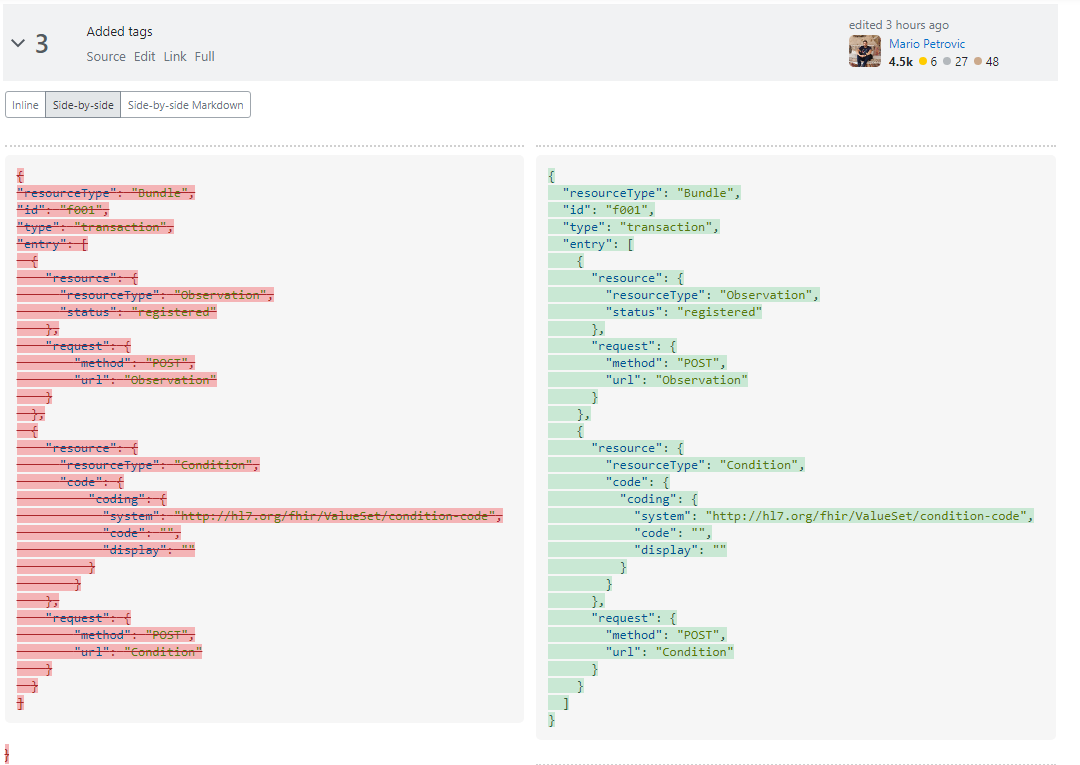
From revisions:
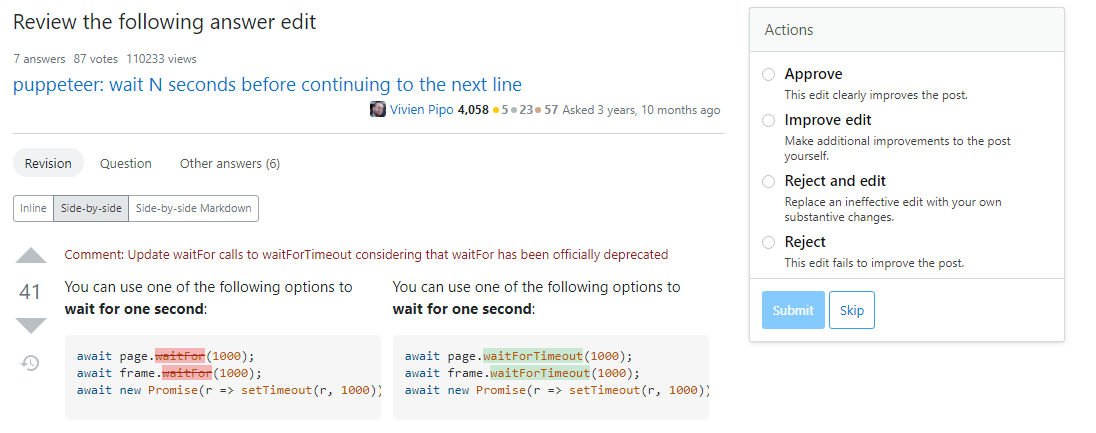
From suggested edits:
License
The script is licensed under the GPL-3.0-or-later license.
Download
Platform
The script should work in most browsers and userscript managers. It has been tested on Chrome using Tampermonkey.
Contact
Author: double-beep
Organization: UserScripters
Please, submit bug reports on the source repository.
Before adding a new one, please check if it hasn't been raised before.
You can also drop by to chat, we are a friendly bunch.
Code
Source code written in Vanilla JS.
Contributions are welcome, you can always submit a PR here.
Changelog
| Version | Changes |
|---|---|
| 1.2.3 | Correctly handle rate-limits |
| 1.2.2 | Fetch langdiv on each review item |
| 1.2.1 | Run highlightCodeBlocks() on page load for revisions, remove unnecessary .map() |
| 1.2.0 | Highlight code in the suggested edits editor |
| 1.1.0 | Reduce reliance on Stack Exchange's JS by fetching the preferred language ourselves |
| 1.0.3 | Use the selectors Stack Exchange uses |
| 1.0.2 | Prevent double-highlighting of some elements, disable unescaped HTML warnings (after request) |
| 1.0.1 | Update userscript metadata (@include, @license, @homepageURL and @supportURL) |
| 1.0.0 | Initial release |