What is it?
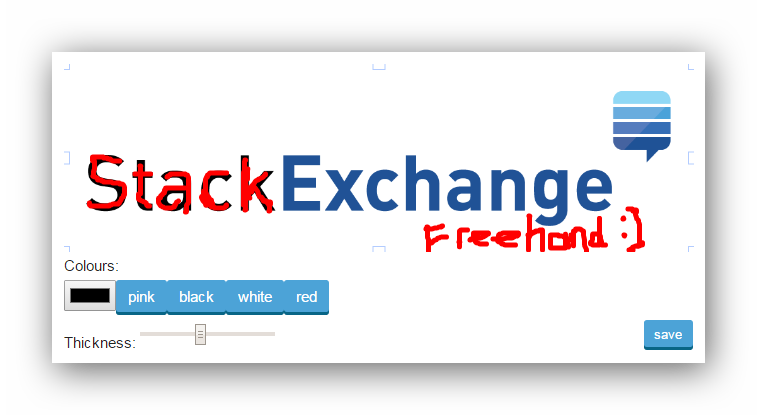
A userscript that lets you draw directly onto images on any Stack Exchange site to add freehand circles (or anything else you might like to add).
It has been designed to work like StackExchange™ SuperCollider Freehand Circle™ Editor - [Now supported on EVERY StackExchange site!] which unfortunately the owner doesn't have time to maintain anymore :(
How do I use it?
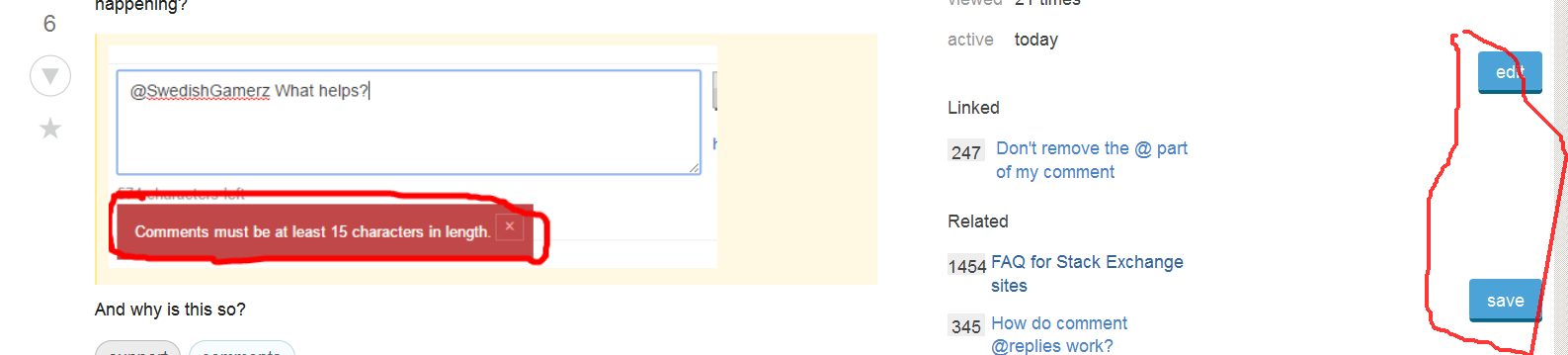
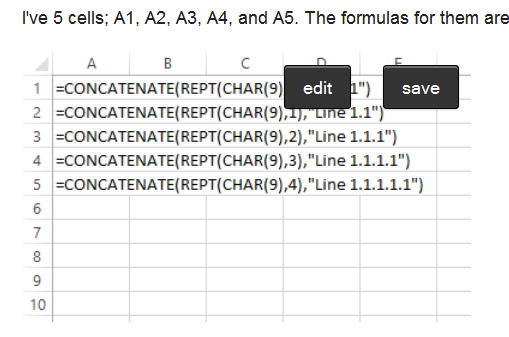
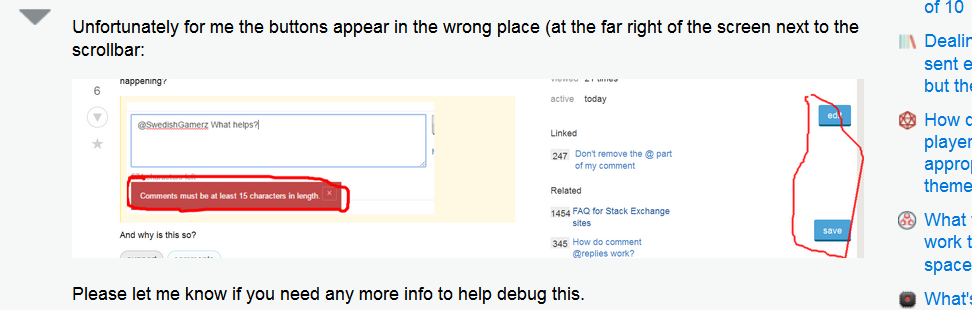
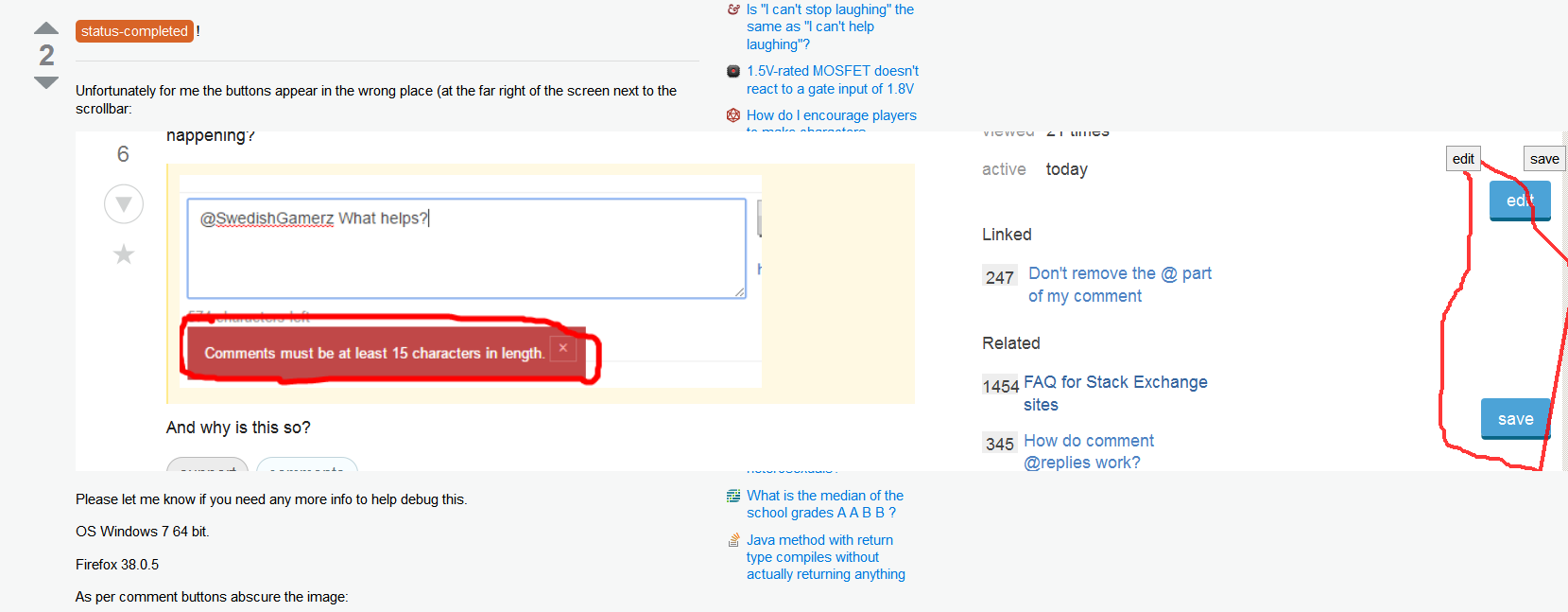
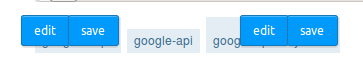
On every image on every site you will now see 2 buttons added: edit and save.
Clicking edit converts the image to a canvas for you to draw on. A toolbar is added underneath the image where you can change the brush colour or brush *width**. Once you are done, you can click save and the script will upload the new image to imgur, and edit the post for you with the new link in it!
Note: You must have an access token for this to work. Get one at Github
Install
- You need to have something like Greasemonkey or Tampermonkey for this to work, as it saves your access token via
GM_setValue()! - You need an access token. Get one from here
- Install: view source or install

Notes
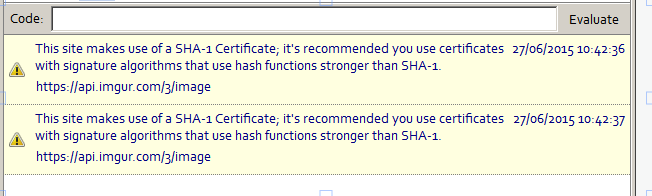
- Images are save under imgur.com and NOT stack.imgur.com (Stack Exchange's own domain for inline images). This shouldn't be a problem because it says here that images are kept forever...
- The script works thanks to Fabric.JS and jQuery
- This script has only been tested on Google Chrome and Firefox - I haven't tested on other browsers!
- Here is a sandbox where you can test the script

Change log
v1.0.6: Fixed the script - it was broken with new images that are now linked to a bigger version automatically.