
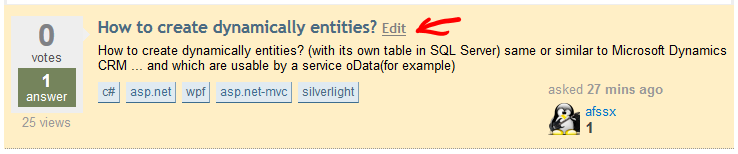
This script adds an edit link to the question summary, saving frequent editors the trouble of "entering" the question first.
Adjust includes as needed:
// ==UserScript==
// @name Direct Question Edit Links
// @namespace stackoverflow
// @include *stackoverflow.com*
// ==/UserScript==
(function ()
{
var cancelWaiting = false;
window.setTimeout(function () { cancelWaiting = true; }, 5000);
waitForQuestions();
function queryQuestions() { return document.querySelectorAll("div.question-summary"); }
function waitForQuestions()
{
var questions = queryQuestions();
if (questions.length == 0)
{
if (!cancelWaiting) window.setTimeout(waitForQuestions, 100);
}
else
{
addLinks(questions);
var container = document.querySelector("#questions");
if (container != null)
{
var obs = new MutationObserver(function() {
addLinks(queryQuestions());
});
obs.observe(container, { childList: true, subtree: true });
}
}
}
function addLinks(questions)
{
Array.prototype.forEach.call(questions, function (e)
{
if (e.getAttribute("data-edit-linked") == "true")
return;
var header = e.querySelector("div.summary h3");
var id = header.querySelector("a")
.getAttribute("href")
.match(/[0-9]+(?=\/)/)[0];
var link = document.createElement("a");
link.setAttribute("href", "/posts/" + id + "/edit");
link.textContent = "Edit";
link.style.marginLeft = "5px";
link.style.color = "grey";
link.style.fontSize = "small";
link.hidden = true;
e.addEventListener("mouseenter", function ()
{
link.hidden = false;
});
e.addEventListener("mouseleave", function ()
{
link.hidden = true;
});
header.appendChild(link);
e.setAttribute("data-edit-linked", "true");
});
}
})();
Changes:
- There were some issues with including jQuery directly, removed static reference.
- Removed jCancer
- Observe changes to support loading of new questions
