Update Jul 2015:
The author is not able to update anymore. Use Freehand Circles Drawing Tool instead.
Important:
All SE sites (with one exception - see below) are now supported. Please upgrade to the latest version to enjoy this wonderful new feature!A special thank you to Jacob Jernigan for donating space and bandwidth to host the images generated by this script.
Please make sure you update to the latest version as soon as possible.
v1.2 Update - what's new:
- Images are now stored on permanent server
- All StackExchange sites are now supported (Ask Ubuntu is technically supported but has CSS issues)
v1.1 Update - what's new:
- Fixed bug where answer would have long blank section
- Added new color and brush settings
- Images must be clicked on first to activate tools
- Added support for annotating images when composing an answer / question
- Fixed fkey bug
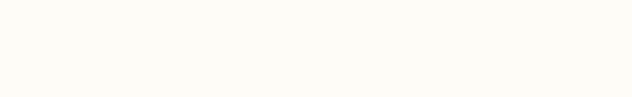
Screenshot / Code Snippet
http://fhc.quickmediasolutions.com/image/905708658.png
Also, you can find an old video demonstrating its use here.
About
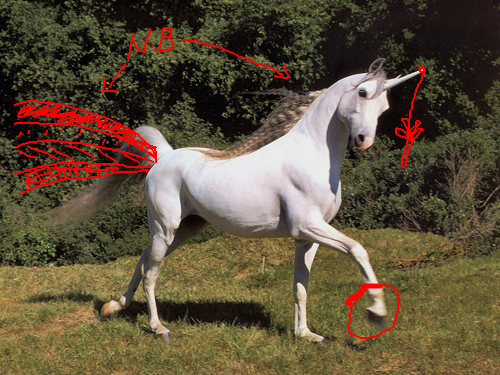
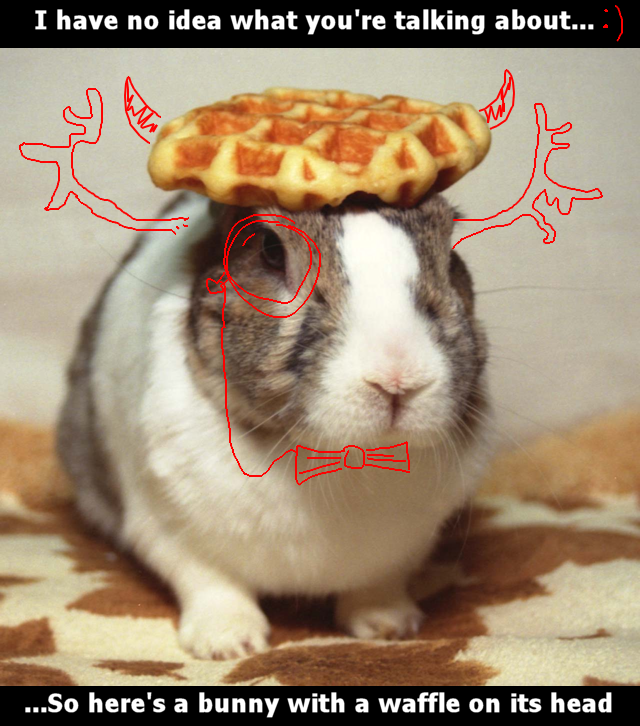
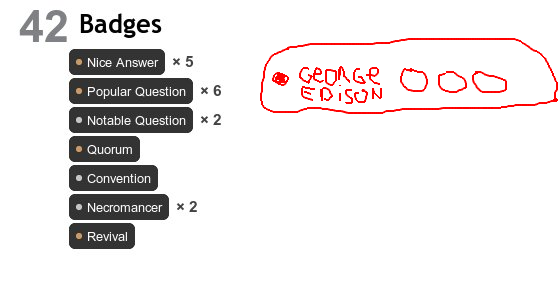
I humbly present to you one of the most remarkable accomplishments: a UserScript that makes drawing Freehand Circles™ extremely easy!
You can install this UserScript in your browser. After installation, you will be able to draw freehand circles freely on any image in a post! But that's not all - you can also save the changes you've made merely by clicking the 'save' button.
You can find some technical details here.
License
The MIT License
Download
http://files.quickmediasolutions.com/userscripts/circles.user.js
Platform
Any browser that can run / install UserScripts.
Contact
I can be reached at [email protected].
Code
JavaScript on the client side, PHP on the server











.user.jsfiles by clicking here.